Errores más comunes en sitios web: Cómo solucionarlos y optimizar tu página web
En la era digital actual, tener un sitio web es crucial para cualquier negocio. Sin embargo, no todos los sitios son creados iguales. Algunos brillan con diseños atractivos y funcionalidad intuitiva, mientras que otros se quedan atrás debido a errores comunes que pueden afectar negativamente la experiencia del usuario y, en última instancia, la imagen de tu marca.
En el artículo, exploraremos los fallos más frecuentes que pueden surgir en un sitio web, desde problemas de usabilidad hasta errores técnicos. Además, proporcionaremos soluciones efectivas para rectificar estos problemas, ayudándote a optimizar tu presencia en línea y asegurar una interacción positiva para tus visitantes.
Errores más comunes en sitios web y cómo solucionarlos
Enlaces rotos
Si frecuentemente te encuentras con enlaces rotos en tu página web, hay algunas soluciones rápidas y sencillas que puedes implementar. Los enlaces rotos pueden afectar negativamente la experiencia del usuario en tu sitio y tener un efecto perjudicial en tus esfuerzos de optimización de SEO. Es importante abordar estos problemas de manera oportuna para garantizar una navegación fluida y mejorar la experiencia del usuario.
Uno de los primeros pasos para solucionar enlaces rotos es revisar regularmente tu sitio web utilizando una herramienta de verificación de enlaces. Estas herramientas pueden escanear toda tu página e identificar cualquier enlace roto, lo que te permite localizarlos y solucionarlos rápidamente. Además, es crucial actualizar tu sitio con regularidad y asegurarte de que todos los enlaces internos y externos estén actualizados. Esto ayudará a prevenir la aparición de enlaces rotos en primer lugar.
Otra forma efectiva de solucionar este problema es configurar redireccionamientos. Cuando se detecta un enlace roto, puedes redirigir al usuario a una página relevante y funcional. Esto no solo mejora la experiencia del usuario, sino que también ayuda a preservar el ranking de SEO de tu sitio web.
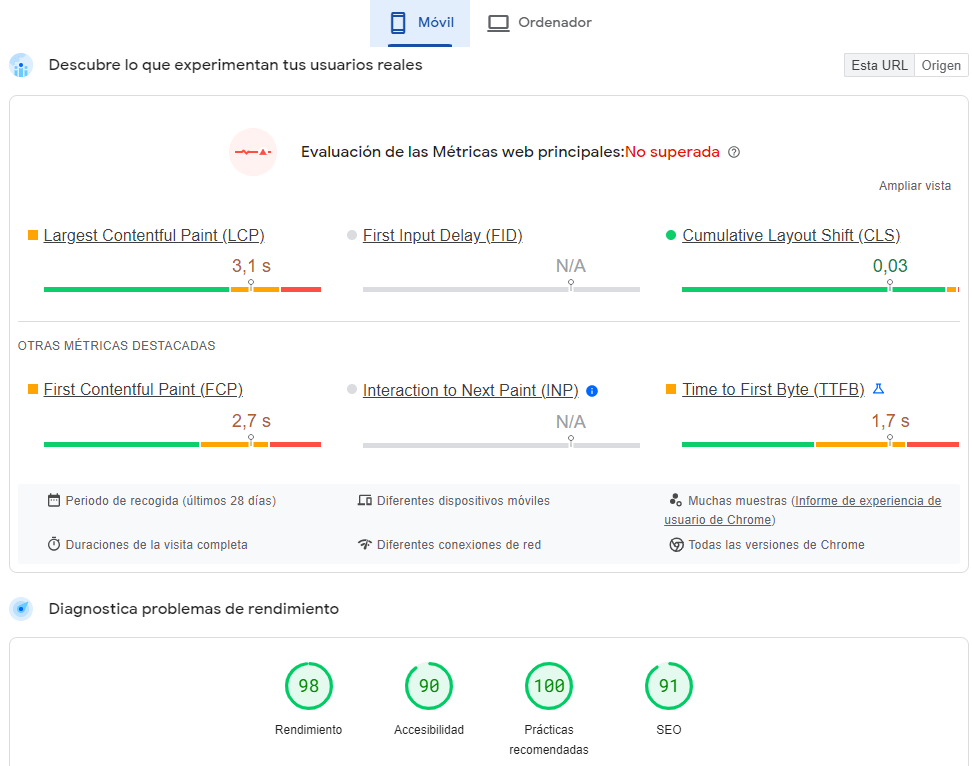
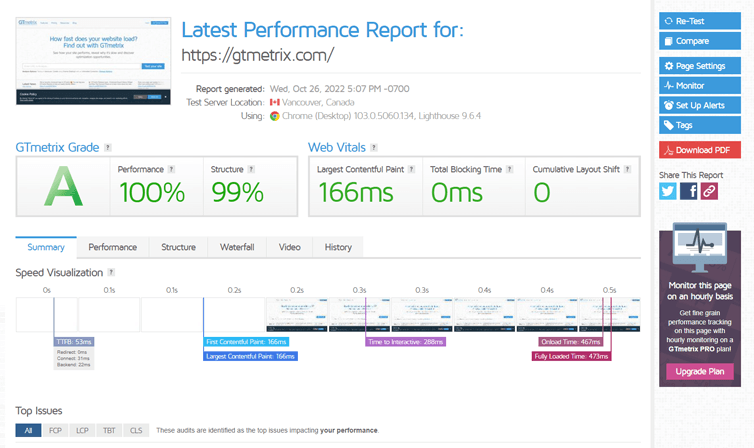
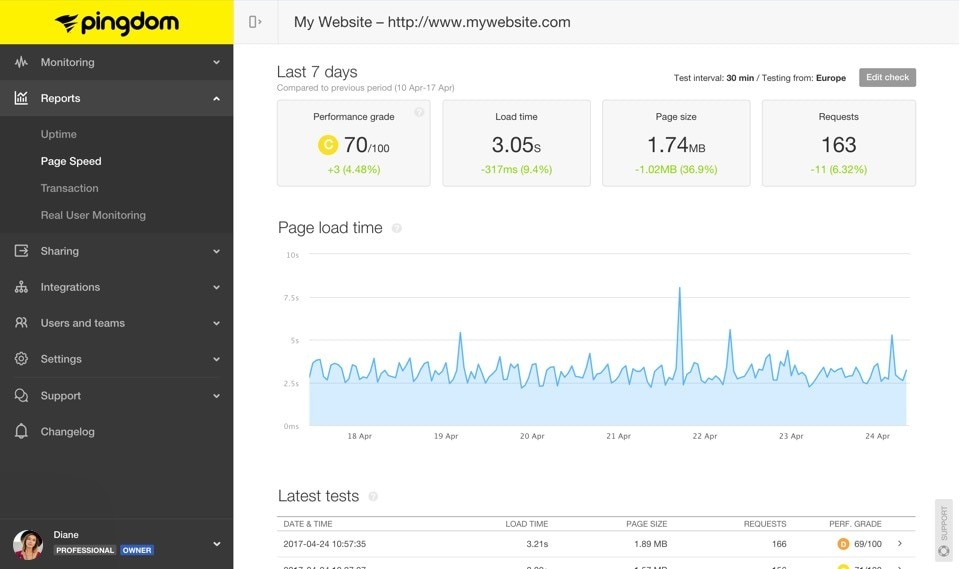
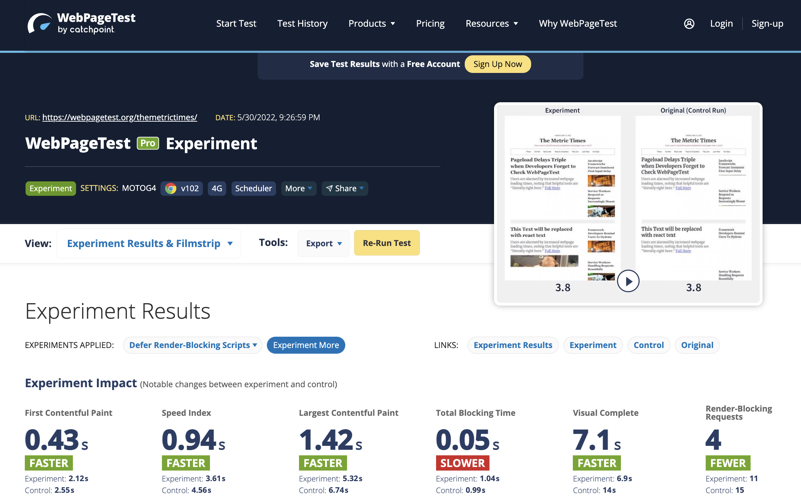
Tiempos de carga de página lentos
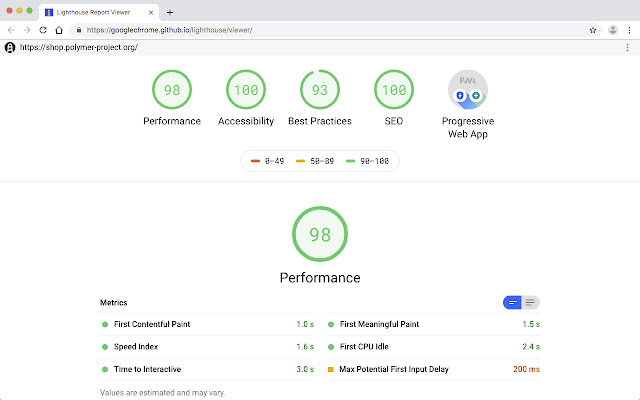
Para solucionar los tiempos lentos de carga de página, puedes optimizar el rendimiento de tu sitio utilizando varias técnicas efectivas. A continuación, te dejamos 4 estrategias que te ayudarán a mejorar su velocidad y eficiencia:
- Minimizar las solicitudes HTTP: Reduce el número de solicitudes realizadas al servidor combinando varios archivos en uno solo y utilizando sprites CSS para las imágenes. Esto reducirá los problemas de latencia de red y mejorará los tiempos de carga.
- Habilitar el almacenamiento en caché del navegador: Utiliza el almacenamiento en caché del navegador para almacenar recursos estáticos como imágenes, archivos JavaScript y CSS en el dispositivo del usuario. De esta manera, las visitas posteriores a tu sitio cargarán más rápido, ya que el navegador puede recuperar estos archivos localmente.
- Comprimir y optimizar imágenes: Optimiza las imágenes reduciendo su tamaño de archivo sin comprometer la calidad. Utiliza herramientas de compresión de imágenes y considera utilizar formatos de imagen como WebP o JPEG XR que ofrecen mejores tasas de compresión.
- Reducir el tiempo de respuesta del servidor: Mejora el tiempo de respuesta del servidor utilizando una red de entrega de contenido (CDN) para distribuir el contenido de tu sitio web en múltiples servidores ubicados más cerca del usuario. Esto reduce la distancia física entre el usuario y el servidor, minimizando los problemas de latencia de red.
Problemas de visualización en dispositivos móviles
Si estás experimentando problemas de visualización en tu sitio web cuando se accede a través de dispositivos móviles, aquí tienes algunas soluciones rápidas para ayudarte a resolver el problema:
- En primer lugar, necesitas asegurarte de que tu sitio se beneficie de un diseño web responsive. Este tipo de diseño se adapta de manera óptima a las dimensiones de cualquier pantalla, ya sea la de un teléfono móvil, una tablet o una computadora de escritorio.
- En segundo lugar, es crucial comprobar la compatibilidad de tu página con los navegadores móviles más utilizados. En caso de que encuentres problemas, será necesario realizar ajustes para garantizar una experiencia de usuario fluida y sin contratiempos.
- Por último, no olvides optimizar las imágenes de tu sitio. Reducir el tamaño de archivo de cada imagen puede mejorar significativamente la velocidad de carga de tu página en dispositivos móviles. Esto no solo facilitará la navegación, sino que también contribuirá a mejorar tu posicionamiento en los motores de búsqueda.
Mensajes de error y códigos
En ocasiones, los mensajes de error y códigos pueden causar frustración y confusión entre los usuarios de un sitio web. Esto es especialmente cierto en el caso de errores comunes como el “error 404”. Sin embargo, con técnicas adecuadas de manejo de errores y registro de errores, puedes solucionar y resolver fácilmente estos problemas.
Los 404 se encuentran entre los errores más comunes en sitios web. El manejo de los mismos implica capturar y mostrar mensajes de error de manera amigable para el usuario. Cuando ocurre un error, la página debe proporcionar mensajes claros y concisos que expliquen qué salió mal y cómo solucionarlo. Al proporcionar mensajes de error significativos, puedes ayudar a los usuarios a comprender el problema y guiarlos hacia una solución.
Por otro lado, el registro de errores implica grabar información detallada sobre el error en un archivo de registro. Esta información puede incluir la fecha y hora del error, el código de error específico y cualquier seguimiento de pila relevante. Al registrar los errores, puedes rastrear y analizar problemas recurrentes, lo que facilita la identificación y resolución de problemas subyacentes.
Errores en el envío de formulario
Entre los errores más comunes en sitios web se encuentran los que tienen que ver con los formularios. Al encontrar errores de envío de formularios, capturar y mostrar mensajes de error claros ayudará a los usuarios a entender el problema y encontrar una solución. Las técnicas de manejo de errores juegan un papel crucial en garantizar una experiencia de usuario fluida.
Aquí hay algunas causas comunes de errores de envío de formularios y cómo abordarlos:
- Entrada de datos incompleta o incorrecta: Los usuarios pueden olvidar completar campos requeridos o proporcionar información inválida. Valida las entradas del formulario en tiempo real para detectar errores antes del envío y proporciona mensajes de error específicos.
- Problemas del lado del servidor: A veces, se producen errores en el lado del servidor debido a problemas de conectividad con la base de datos o sobrecarga del servidor. Monitorea los registros del servidor para identificar y resolver estos problemas de manera oportuna.
- Problemas de conectividad de red: Una conexión a Internet deficiente o interrupciones en la red pueden provocar errores de envío de formularios. Considera implementar mecanismos de reintentos o mostrar un mensaje de error para informar a los usuarios sobre el problema.
- Ataques de scripting entre sitios (XSS): El código malicioso inyectado en los campos del formulario puede causar errores de envío de formularios. Aplica técnicas de saneamiento y validación de entradas para prevenir estos ataques.
Vulnerabilidades de seguridad
Para abordar de manera efectiva las vulnerabilidades de seguridad, es importante evaluar regularmente y de manera proactiva las medidas de seguridad de tu sitio web. Las filtraciones de datos se han convertido en una preocupación seria tanto para las empresas como para los individuos. Proteger la información sensible de tu sitio, como los datos de los usuarios y los detalles financieros, es crucial para mantener tu reputación y la confianza de los clientes.
Una de las medidas de seguridad más fundamentales que puedes implementar es la protección de contraseñas sólidas. Anima a uts usuarios a crear contraseñas únicas y complejas proporcionándoles pautas y aplicando requisitos de fortaleza de contraseñas. Además, considera implementar autenticación multifactor para agregar una capa adicional de seguridad.
Realiza pruebas periódicas de seguridad en tu página mediante evaluaciones de vulnerabilidad y pruebas de penetración. Estas pruebas pueden identificar posibles debilidades y vulnerabilidades en tu sistema, lo que te permite solucionarlos antes de que sean explotados por atacantes. Mantén actualizado con los últimos parches de seguridad y actualizaciones para el sistema de gestión de contenido (CMS) y los complementos de tu sitio web.
Por último, educa a tus usuarios sobre la importancia de practicar buenos hábitos de seguridad, como no compartir contraseñas y ser cautelosos ante intentos de phishing. Siguiendo estas medidas, puedes reducir significativamente el riesgo de vulnerabilidades de seguridad y proteger tu página de posibles filtraciones de datos.
Soluciona los errores de tu sitio web con Inicionet
En conclusión, la resolución de problemas frecuentes en sitios web no tiene por qué ser una tarea abrumadora. Con las estrategias correctas, puedes convertir estos desafíos en oportunidades para mejorar la funcionalidad y la experiencia del usuario en tu página.
Desde el manejo de enlaces rotos hasta la optimización de los tiempos de carga de las páginas, desde la solución de problemas de visualización en dispositivos móviles hasta la comprensión y gestión eficaz de los mensajes de error y códigos, cada aspecto cuenta. Además, corregir errores en el envío de formularios y garantizar que se aborden las vulnerabilidades de seguridad son medidas cruciales para garantizar una navegación segura y fluida para tus visitantes.
En Inicionet, estamos comprometidos a ayudarte a implementar estas soluciones técnicas y a solucionar los errores más comunes en sitios web. Nuestro objetivo es que los sitios web no solo ofrezcan una experiencia de usuario superior, sino que también minimicen cualquier inconveniente potencial para los visitantes. Creemos en la atención al detalle y en la resolución proactiva de problemas para construir un sitio eficaz y funcional.
Si estás buscando mejorar la eficiencia de tu sitio web y proporcionar una experiencia excepcional a tus usuarios, no dudes en contactarnos en Inicionet. Estamos aquí para ayudarte a superar los desafíos digitales y alcanzar tus metas en línea.