El Impacto de la IA en la Experiencia de Usuario (UX)
La inteligencia artificial (IA) ha transformado numerosos aspectos de nuestra vida diaria, y la experiencia del usuario (UX) no es una excepción. La UX se refiere a cómo los usuarios interactúan con productos y servicios, abarcando aspectos como la facilidad de uso, la eficiencia y la satisfacción general. A medida que la IA avanza, su integración en la UX está redefiniendo la forma en que los usuarios interactúan con la tecnología.
Personalización Mejorada
Una de las contribuciones más significativas de la IA a la UX es la capacidad de ofrecer experiencias personalizadas. Los algoritmos de IA pueden analizar grandes cantidades de datos de usuarios para identificar patrones y preferencias. Esto permite que las plataformas ajusten el contenido y las recomendaciones en función de los intereses individuales de los usuarios. Servicios como Netflix y Spotify son ejemplos claros de cómo la IA puede ofrecer recomendaciones personalizadas, mejorando así la satisfacción del usuario.
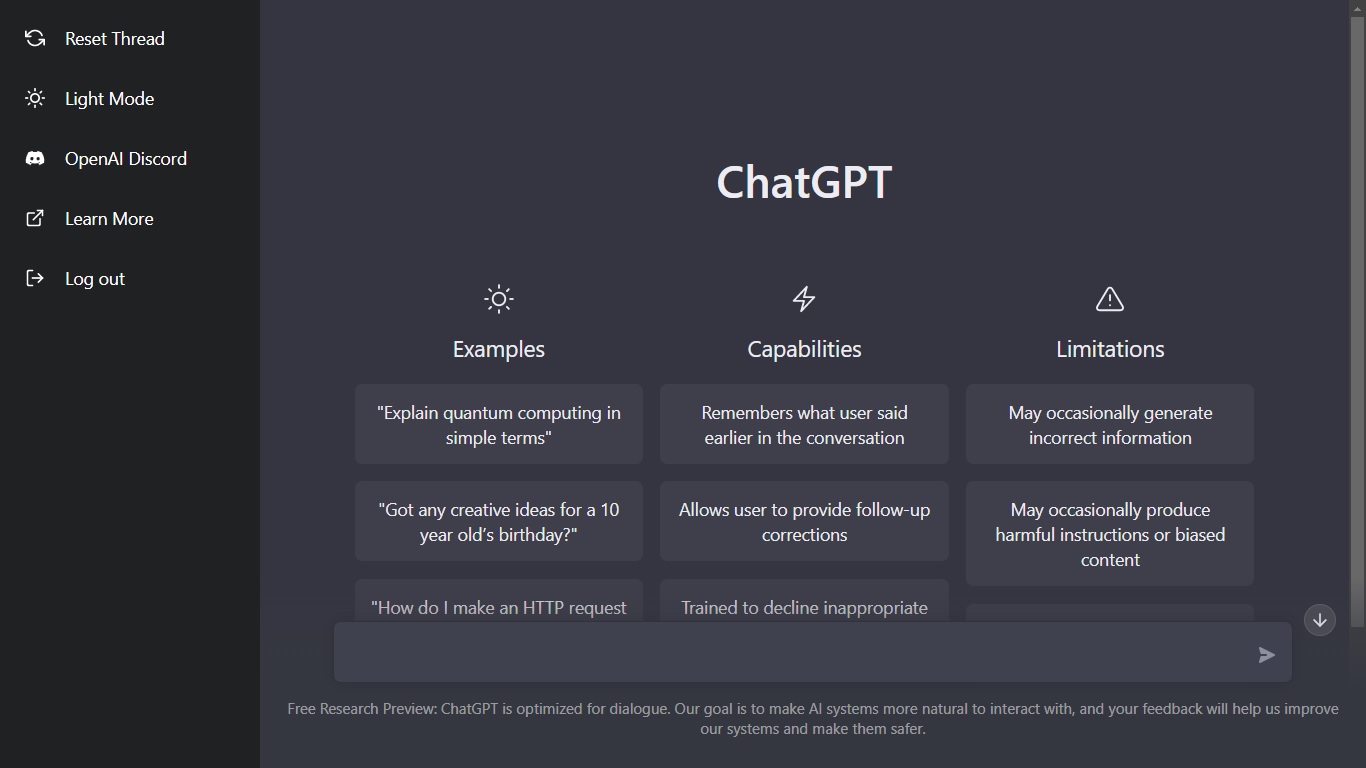
Interfaces Conversacionales
Los asistentes virtuales y chatbots impulsados por IA han revolucionado la forma en que los usuarios interactúan con los servicios en línea. Estos sistemas utilizan procesamiento de lenguaje natural (NLP) para entender y responder a las consultas de los usuarios de manera natural y conversacional. La accesibilidad y la eficiencia de estos asistentes mejoran significativamente la experiencia del usuario al proporcionar respuestas rápidas y precisas a sus preguntas.
Optimización del Diseño
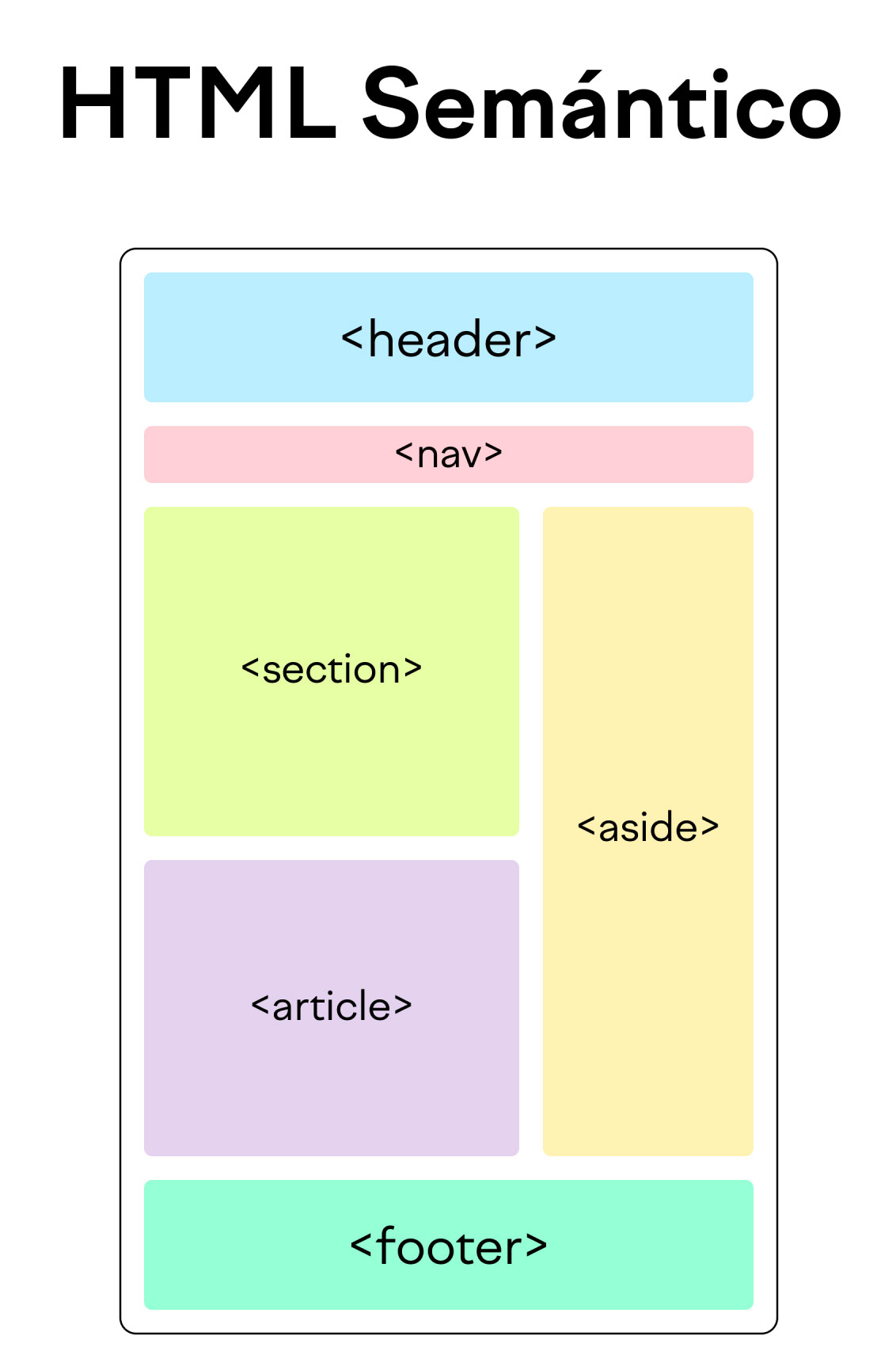
La IA también está desempeñando un papel crucial en el diseño de interfaces de usuario (UI). Herramientas como Adobe Sensei utilizan algoritmos de aprendizaje automático para analizar patrones de diseño y sugerir mejoras. Esto permite a los diseñadores crear interfaces más intuitivas y atractivas. Además, la IA puede predecir cómo interactuarán los usuarios con un diseño determinado, permitiendo ajustes proactivos que optimizan la experiencia del usuario.
Análisis Predictivo
El análisis predictivo es otra área donde la IA está marcando una diferencia significativa. Al analizar los datos de interacción de los usuarios, los sistemas de IA pueden predecir comportamientos futuros y detectar posibles problemas antes de que ocurran. Esto no solo mejora la UX al anticipar y resolver problemas, sino que también ayuda a las empresas a retener usuarios y aumentar la lealtad.
Mejora de la Accesibilidad
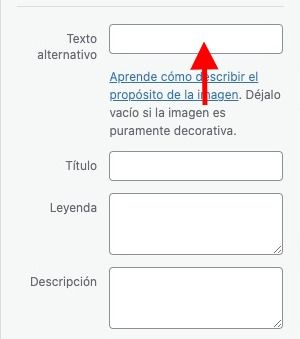
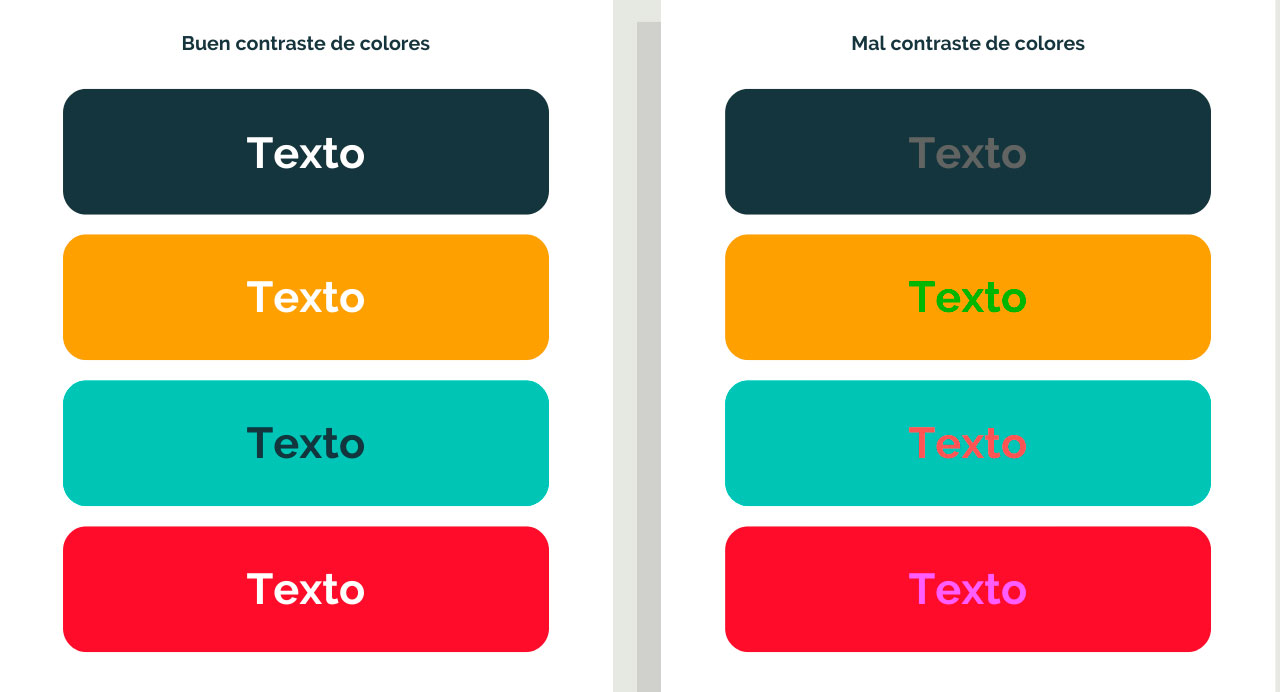
La IA está ayudando a mejorar la accesibilidad digital para personas con discapacidades. Por ejemplo, los algoritmos de reconocimiento de voz permiten a los usuarios controlar dispositivos y aplicaciones mediante comandos de voz, mientras que el reconocimiento de imágenes y texto puede ayudar a los usuarios con discapacidades visuales a navegar por la web. Estas mejoras hacen que la tecnología sea más inclusiva y accesible para todos.
Desafíos y Consideraciones Éticas
A pesar de los numerosos beneficios, la integración de la IA en la UX también plantea desafíos y consideraciones éticas. La privacidad de los datos es una preocupación importante, ya que la personalización requiere la recopilación y el análisis de grandes cantidades de información personal. Además, existe el riesgo de sesgos en los algoritmos de IA, que pueden llevar a experiencias de usuario injustas o discriminatorias. Es crucial que las empresas aborden estos desafíos implementando prácticas transparentes y responsables en el uso de la IA.
En resumen, la IA está transformando la UX de manera significativa, ofreciendo experiencias más personalizadas, eficientes y accesibles. Sin embargo, es fundamental que las empresas gestionen los desafíos éticos y de privacidad asociados con el uso de la IA. A medida que la tecnología continúa evolucionando, es probable que la IA siga desempeñando un papel clave en la mejora de la experiencia del usuario, proporcionando interacciones más fluidas y satisfactorias en todos los ámbitos de la vida digital.