Tendencias de Diseño Web para 2023
En este artículo os mostramos algunas de las tendencias más relevantes para este nuevo año sobre el diseño web aunque algunas de ellas ya se empezaron a usar desde hace unos años.
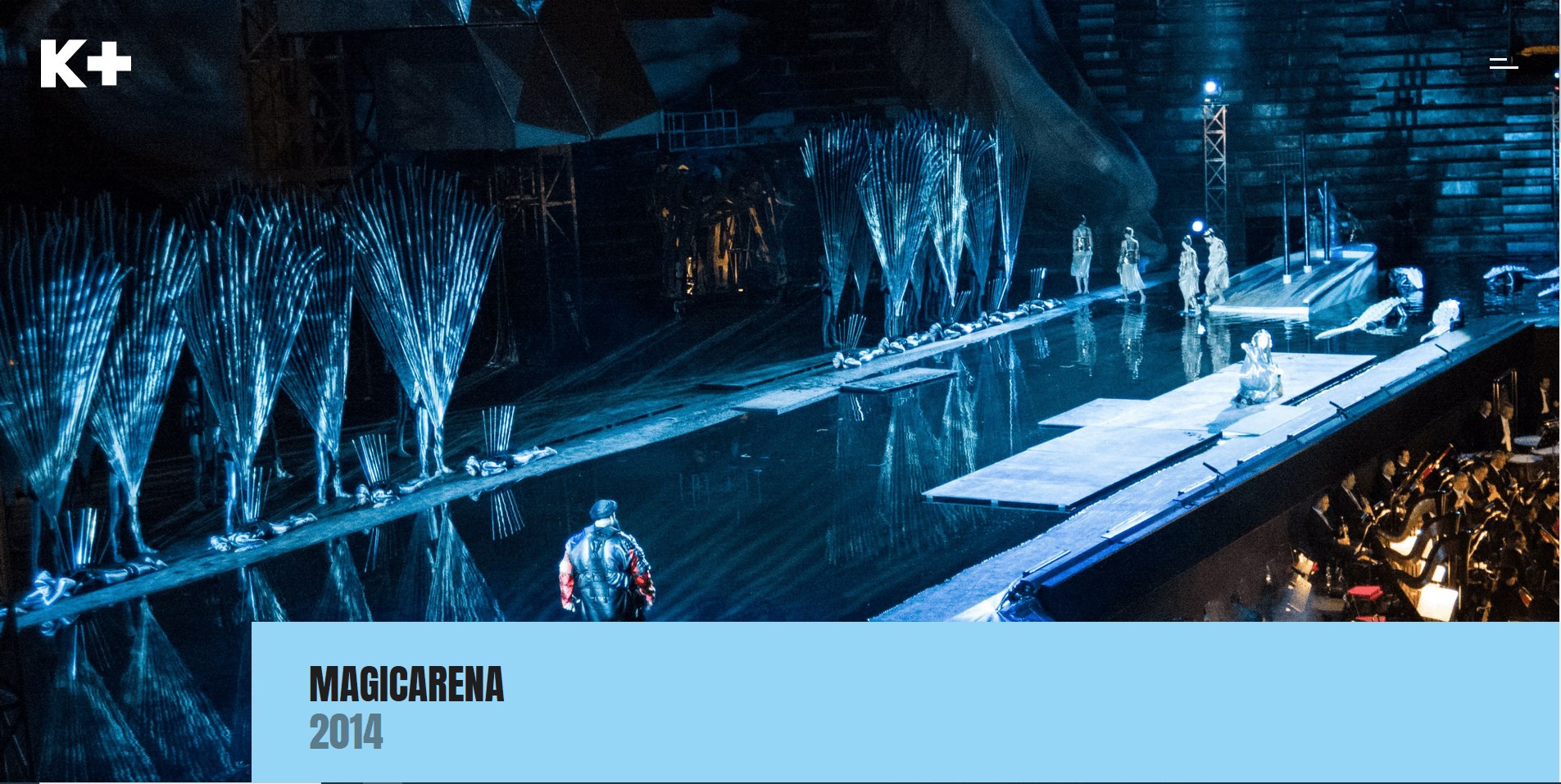
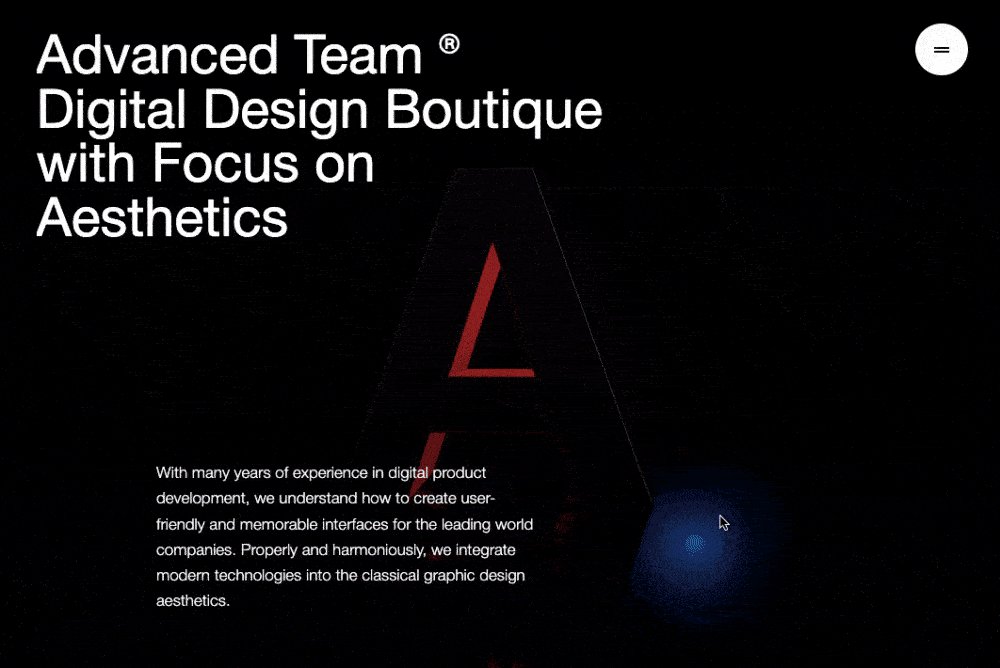
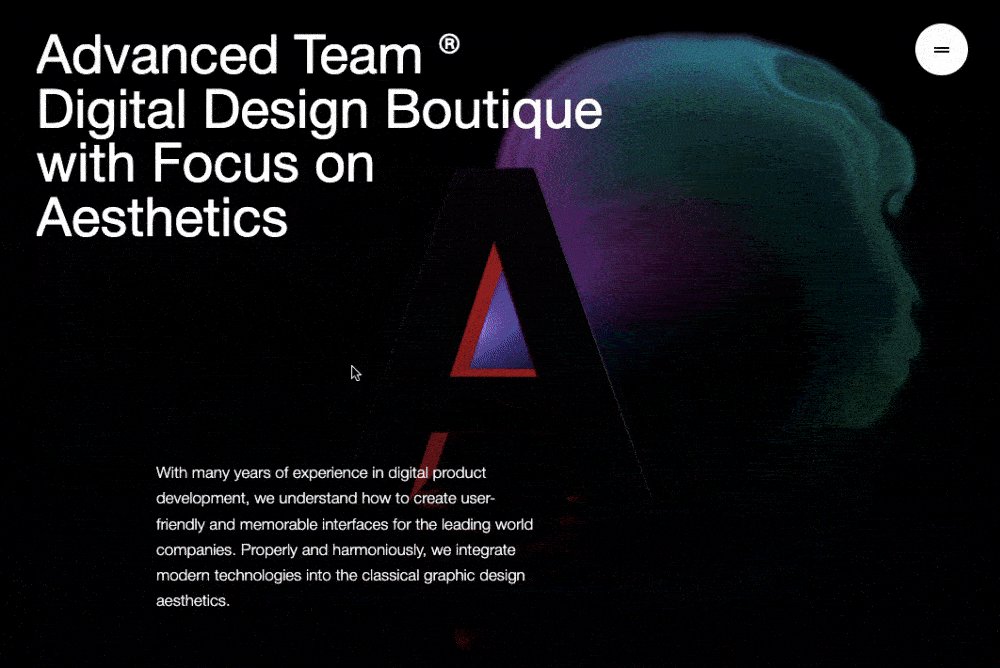
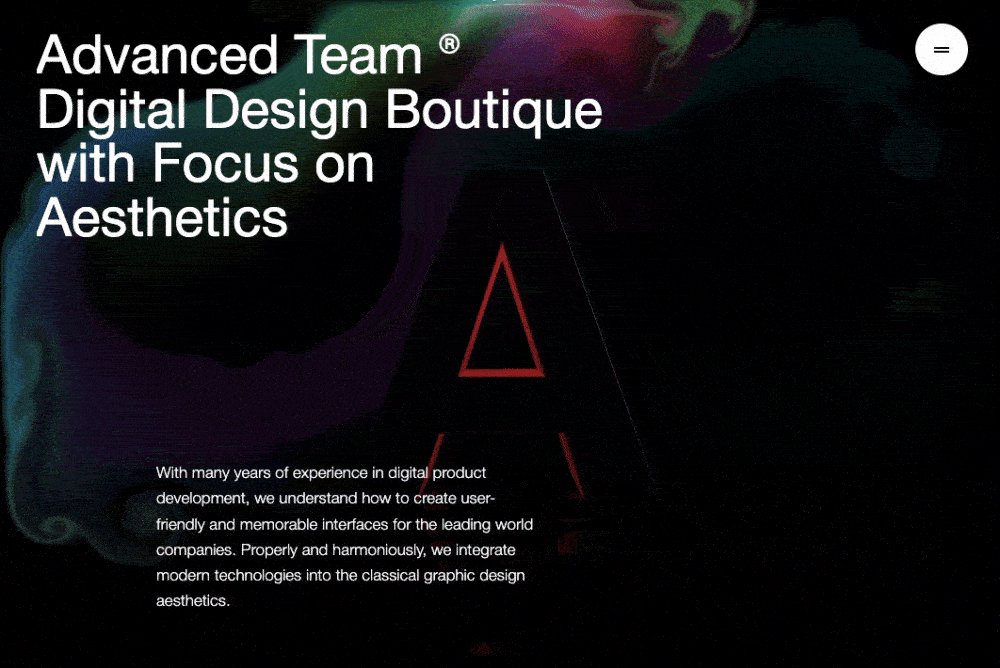
1. Título o imágenes de gran tamaño
Esto se trata de tener títulos en negrita y muy grandes o mensajes abreviados para atraer la atención del cliente más rápido. También es posible combinarlo con otros elementos como la ilustración 3D como vemos en la imagen.
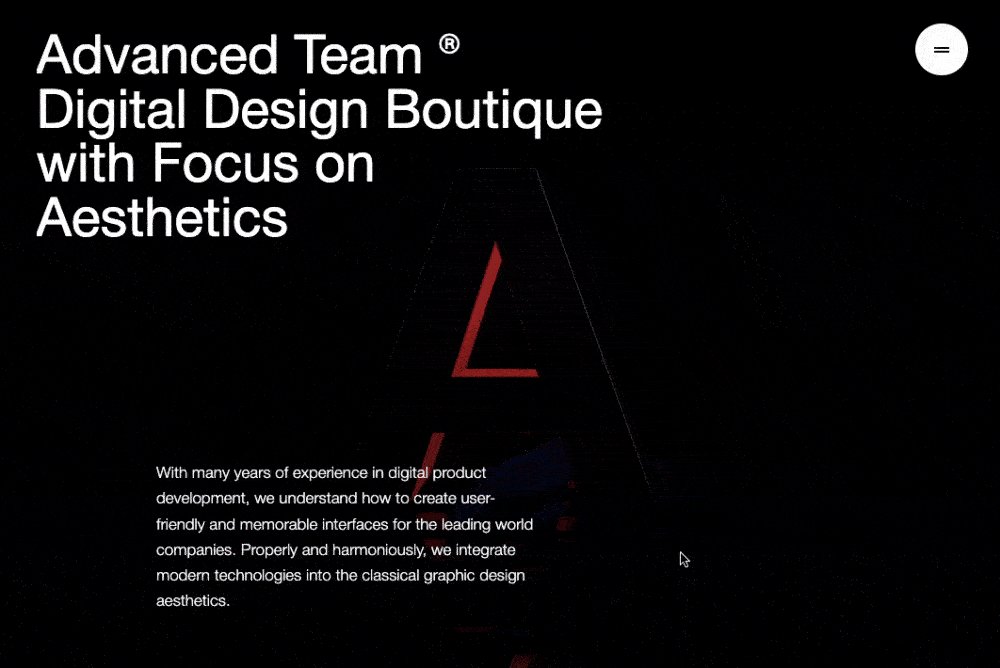
2. Texto simple y directo
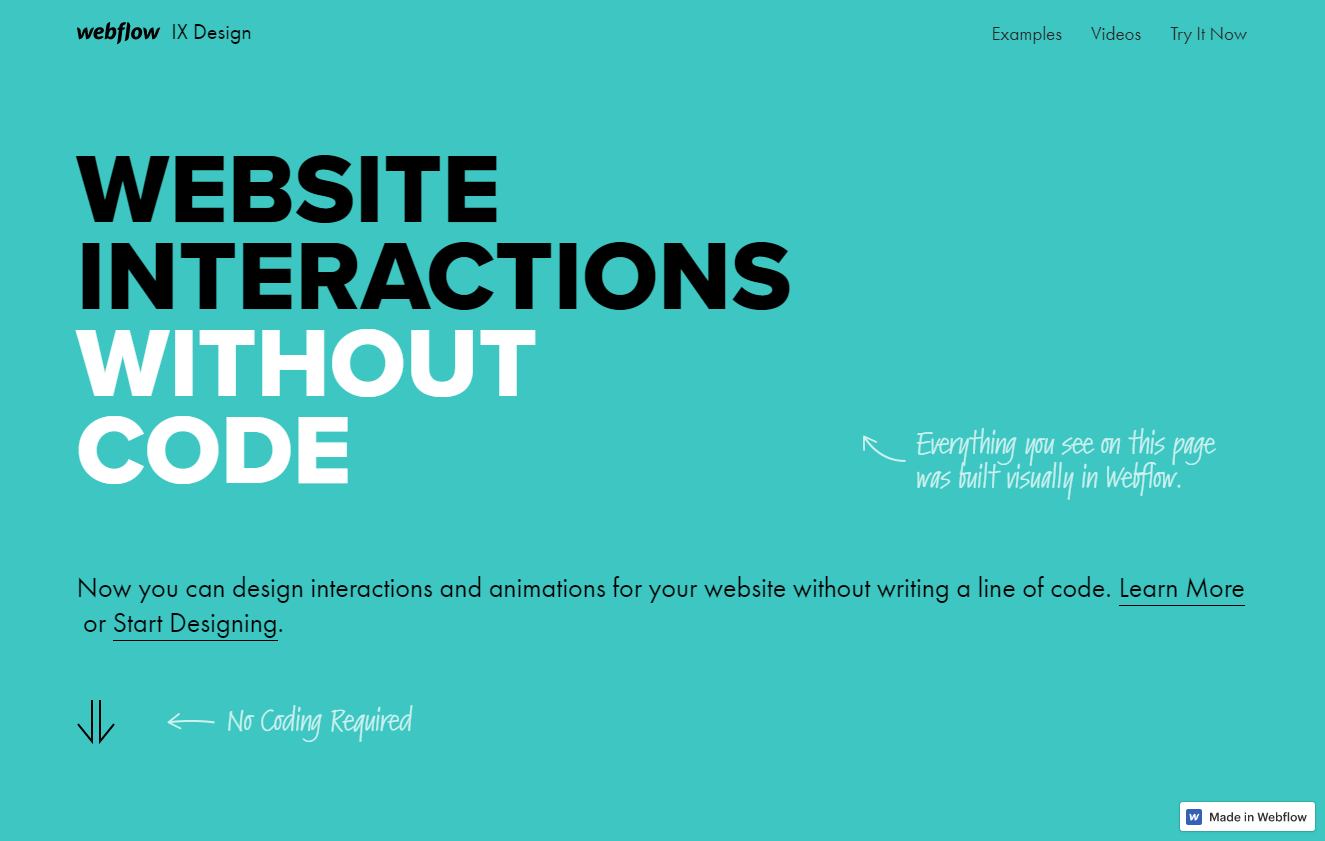
Es un diseño minimalista y discreto pero será la tipografía que tú elijas la que sustentará todo el diseño de tu web. Por ello deberás de elegir una que diga algo de tu marca.
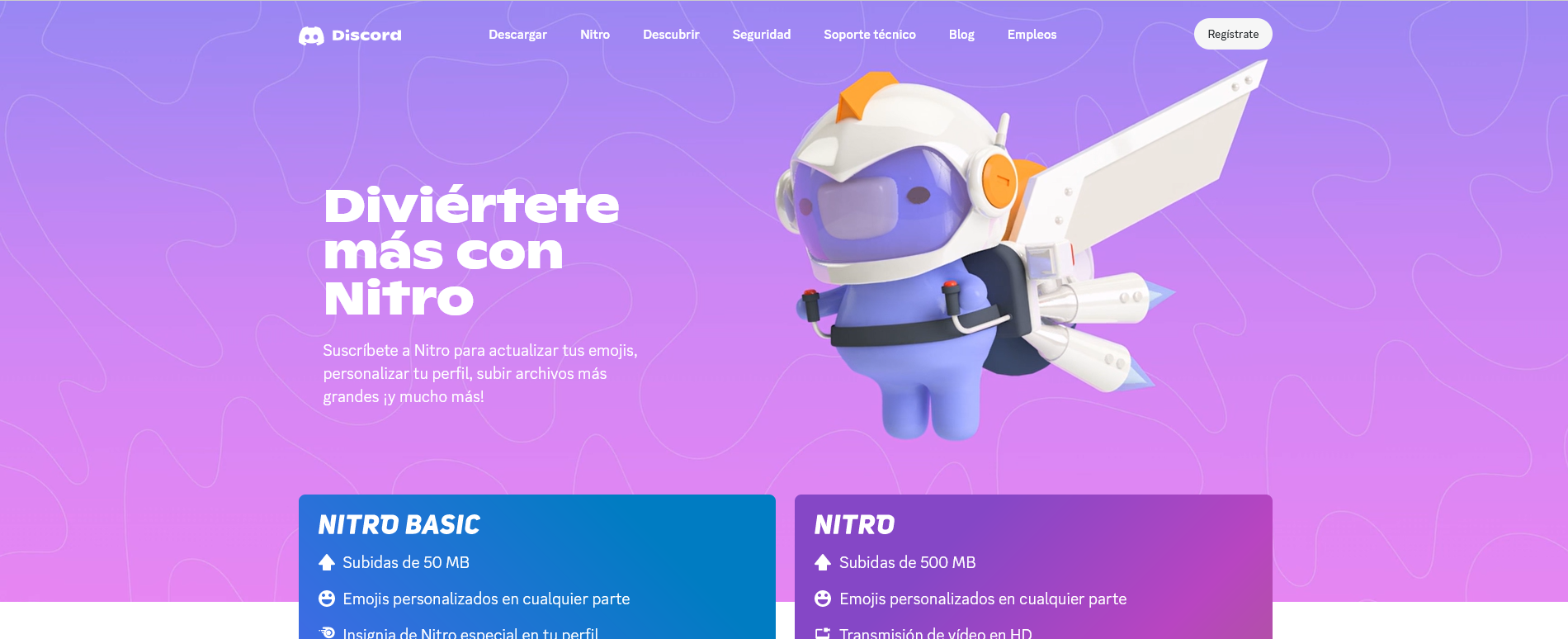
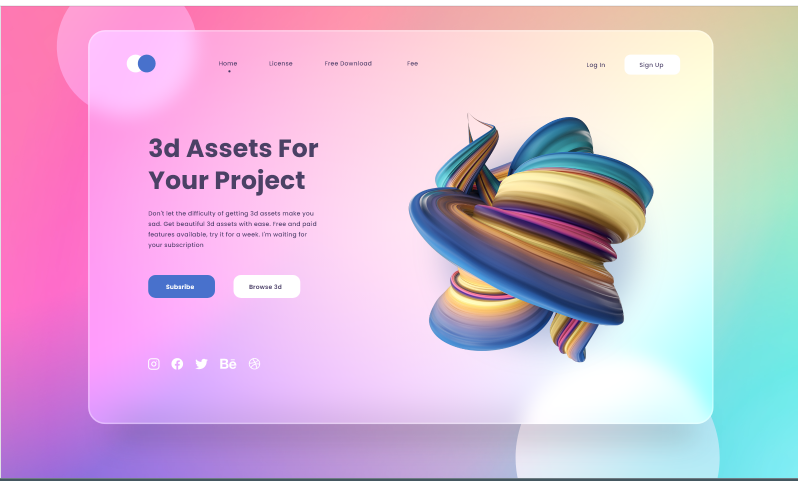
3. Degradados coloridos
Esta tendencia se empezó a usar en 2019 y a día de hoy se sigue utilizando para el diseño web. Con el efecto degradado conseguirás una apariencia moderna e innovadora.
4. Tipografías integradas
Para algunos diseñadores encontrar una tipografía que se ajuste al diseño de la web puede ser una tarea un poco complicada pero todo sitio web necesita texto e imágenes. Puedes colocar el texto usando formas y patrones geométricos, en capas sobre las imágenes para que quede integrado completamente en el diseño general.
5. Imágenes con mucho detalle
Otra de las tendencias para este año son las imágenes de gran tamaño donde se pueda apreciar hasta el más mínimo detalle. Esto hará que tu diseño sea más atractivo pero también hay que tener en cuenta que las imágenes no deben de ser muy pesadas para que no afecten a la velocidad de carga de tu web.
6. Elementos 3D interactivos
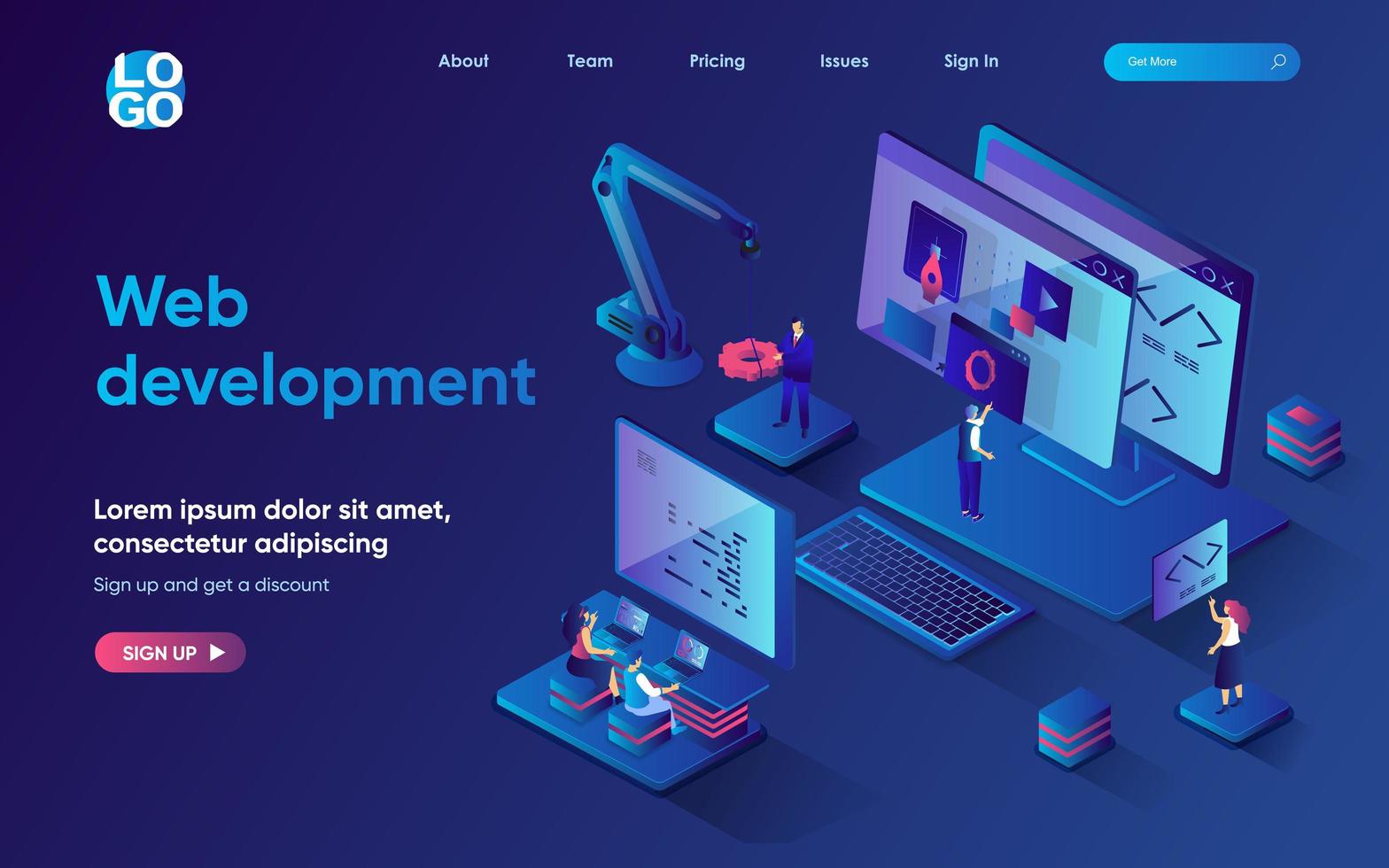
Esta tendencia no es del todo nueva pero sí que se seguirá usando para este 2023. Lo interesante es combinar elementos en 2D y en 3D ya que se complementan perfectamente dando brillantes contrastes.
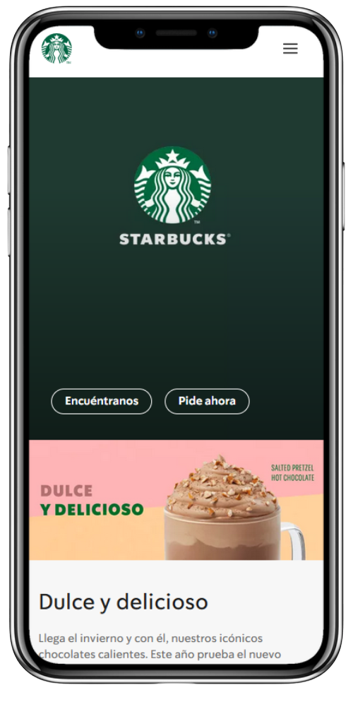
7. Priorización en dispositivos móviles
Desde hace unos años, la navegación mediante los dispositivos móviles ha superado a la navegación a través de escritorio. Es por eso que los sitios web deben de estar optimizados para dispositivos móviles y que el diseño sea responsive, es decir que se adapte al tamaño de la pantalla, para mejorar la experiencia del usuario (UX).
8. Estilos retro
En los últimos años hemos visto como los estilos de la década de los 2000 han vuelto en diferentes ámbitos como la moda, la música, el arte o el diseño de interiores e incluso, como era de esperarse, se está extendiendo al mundo del diseño web. Algunos diseñadores lo realizan introduciendo tipografías retro, fuentes e imágenes pixeladas, cursores personalizados, etc. y así consiguen un aire de nostalgia.
9. Cursores animados
Otra forma de mejorar la experiencia de usuario cuando visitan una web es personalizar el cursor o añadirle una animación cuando se mueve. De esta manera los usuarios pueden divertirse mientras interactúan con los diferentes comportamientos de desplazamiento o comandos al hacer clic.
10. Texturas de vidrio
Hoy en día el uso de las texturas de vidrio es muy frecuente ya que las imágenes o formas de este estilo ayudan a acentuar la atención del usuario, crean un diseño gráfico moderno y combinan perfectamente con efectos en 3D. Algunos productos que usan este tipo de diseño son los de Windows 11 o iOs de Apple.