Consejos para que un Pequeño Negocio se Posicione en las Primeras Páginas de Google
En la era digital, estar en las primeras páginas de Google es crucial para cualquier negocio, especialmente para los pequeños que buscan crecer y aumentar su visibilidad. Aquí te dejamos algunos consejos prácticos para mejorar el SEO de tu negocio y lograr un mejor posicionamiento en los motores de búsqueda.
1. Investigación de Palabras Clave
La base de cualquier estrategia de SEO es una investigación adecuada de palabras clave. Identifica términos relevantes que tus clientes potenciales podrían usar para buscar tus productos o servicios. Utiliza herramientas como Google Keyword Planner, Ahrefs o SEMrush para encontrar palabras clave con un buen volumen de búsqueda y baja competencia.
2. Optimización On-Page
La optimización on-page se refiere a todas las prácticas que puedes aplicar directamente en tu sitio web para mejorar su posicionamiento. Esto incluye:
- Uso de Palabras Clave: Incluye tus palabras clave principales en el título, encabezados (H1, H2, H3), meta descripciones, URL y a lo largo del contenido.
- Contenido de Calidad: Publica contenido relevante, informativo y original que responda a las preguntas de tus usuarios.
- Etiquetas Alt en Imágenes: Asegúrate de que todas tus imágenes tengan etiquetas alt descriptivas y optimizadas con palabras clave.
- Enlaces Internos: Crea una estructura de enlaces internos sólida para mejorar la navegabilidad y la indexación de tu sitio.
3. Creación de Contenido de Valor
El contenido es el rey en el mundo del SEO. Crea contenido que sea útil para tus usuarios, como blogs, tutoriales, guías, estudios de caso y videos. Un blog bien gestionado puede atraer tráfico orgánico constante y posicionarte como una autoridad en tu sector.
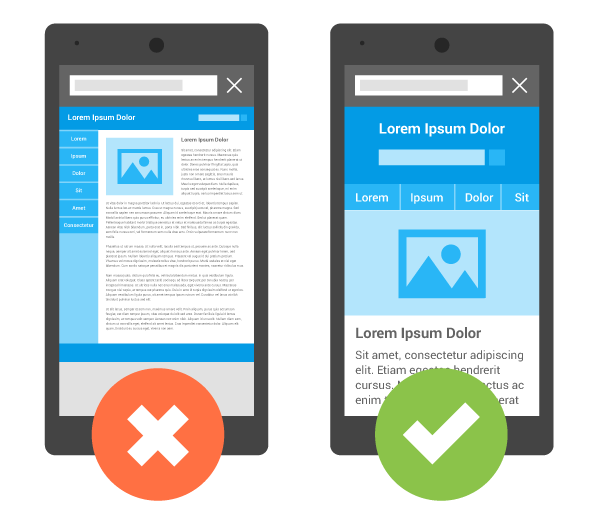
4. Optimización para Móviles
Cada vez más usuarios navegan por internet desde sus dispositivos móviles. Asegúrate de que tu sitio web esté completamente optimizado para móviles. Google prioriza los sitios web que ofrecen una experiencia móvil fluida, así que asegúrate de que tu sitio sea responsive.
5. Velocidad de Carga del Sitio
Un sitio web lento puede alejar a los visitantes y afectar negativamente tu posicionamiento en Google. Utiliza herramientas como Google PageSpeed Insights para analizar y mejorar la velocidad de carga de tu sitio. Algunas acciones que puedes tomar incluyen la optimización de imágenes, el uso de un hosting de calidad y la implementación de almacenamiento en caché.
6. SEO Local
Si tu negocio tiene una ubicación física, el SEO local es esencial. Regístrate en Google My Business y asegúrate de que toda tu información (nombre, dirección, teléfono) sea precisa y consistente en todas las plataformas. Anima a tus clientes satisfechos a dejar reseñas positivas y responde a todas las reseñas para mantener una buena reputación en línea.
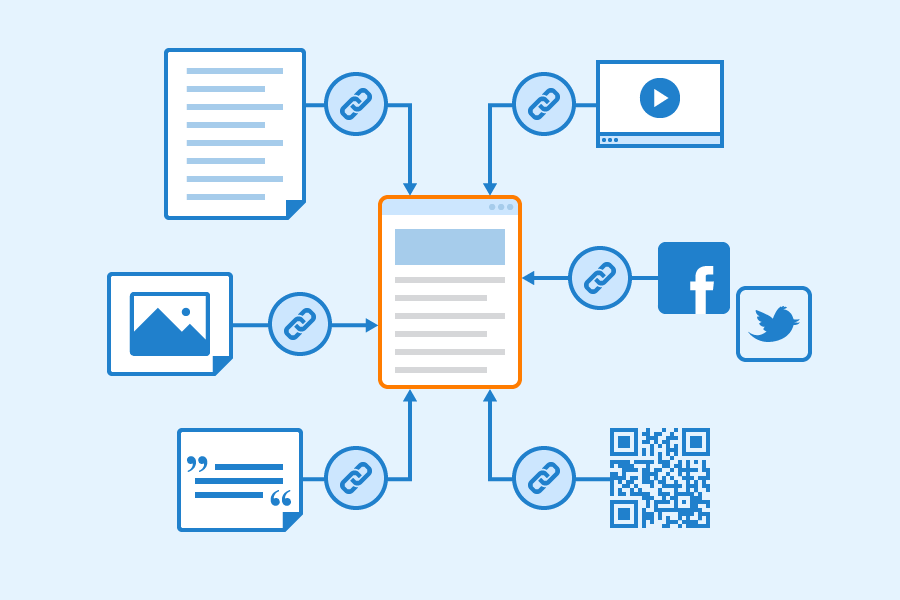
7. Backlinks de Calidad
Los backlinks, o enlaces entrantes, son un factor crucial para el SEO. Obtén enlaces de calidad de sitios web relevantes y con buena autoridad. Puedes hacerlo mediante la creación de contenido valioso que otros quieran enlazar, colaboraciones, guest posting y relaciones públicas digitales.
8. Redes Sociales
Las redes sociales pueden ayudarte a atraer tráfico y mejorar tu visibilidad. Comparte tu contenido en plataformas como Facebook, Twitter, LinkedIn e Instagram. Asegúrate de interactuar con tu audiencia y fomentar el engagement.
9. Análisis y Monitoreo
Utiliza herramientas de análisis como Google Analytics y Google Search Console para monitorear el rendimiento de tu sitio web. Revisa regularmente tus métricas clave, como el tráfico orgánico, la tasa de rebote y las conversiones, y ajusta tu estrategia de SEO en consecuencia.
10. Actualización Constante
El SEO no es un esfuerzo de una sola vez; requiere una actualización constante. Mantente al día con las últimas tendencias y cambios en los algoritmos de Google. Ajusta tu contenido y estrategias en función de las nuevas prácticas recomendadas.
Siguiendo estos consejos, tu pequeño negocio puede mejorar su posicionamiento en Google y atraer a más clientes potenciales. Recuerda que el SEO es una inversión a largo plazo y los resultados no son inmediatos, pero con perseverancia y dedicación, los beneficios serán significativos.