¿Por qué contratar a alguien para actualizar PHP en PrestaShop?
La versión de PHP que utilizas afecta el rendimiento, la seguridad y la funcionalidad. Asegurarse de actualizar PHP PrestaShop hará que tu tienda en línea funcione más rápido y también más segura.
Pero actualizar PHP no es una tarea sencilla y requiere conocimientos técnicos con un enfoque adecuado. En este artículo te diremos por qué contratar a un especialista puede cambiar las reglas del juego de tu negocio de comercio electrónico.
Asegurar la compatibilidad con los módulos de PrestaShop
Actualizar PHP PrestaShop puede asegurarte la compatibilidad de muchos módulos y temas dentro de tu tienda PrestaShop. Si contratas a un profesional competente, este se asegurará de que la actualización esté bien, también será capaz de probar cada módulo y hacer los cambios necesarios para que no haya problemas con respecto a la funcionalidad.
Y es que, los problemas de compatibilidad pueden interferir con tu negocio haciendo que los usuarios tengan una mala experiencia de compra, lo que lleva a que las ventas disminuyan. Pero, si estos problemas son identificados y corregidos rápidamente antes de que se produzca algún daño realmente.
Además, los expertos saben qué módulos en concreto tendrán que actualizarse o sustituirse para que funcionen con la nueva versión de PHP. Ten en mente siempre que, contar con un experto reducirá el tiempo de inactividad y ayudará con la transición de mantener tu tienda en línea como está, protegiéndola de cualquier problema que pueda ocurrir.
Mejorar las medidas de seguridad
La seguridad es, con mucho, la razón más común para actualizar PHP PrestaShop. Porque, las versiones antiguas de PHP son vulnerables a los ataques. El proceso de actualización de un profesional puede ver e implementar controles de seguridad aquí que te ayudarán a mantener tu tienda segura.
Lo mejor es que, los profesionales pueden ejecutar auditorías de seguridad sobre cada dispositivo y aplicar parches o correcciones cuando sea necesario. Más allá de eso, los expertos pueden aconsejarte sobre cómo mantener tu propia infraestructura segura, cómo hacer copias de seguridad frecuentes y monitorizar cualquier cosa fuera de lo normal.
Los servicios profesionales de actualizaciones de PHP no solo protegen tu tienda, sino que también se ganan la confianza de los clientes. Un sitio web que demuestra que da prioridad a la seguridad de sus datos es un sitio que los compradores volverán a visitar.
Mejorar el rendimiento del sitio
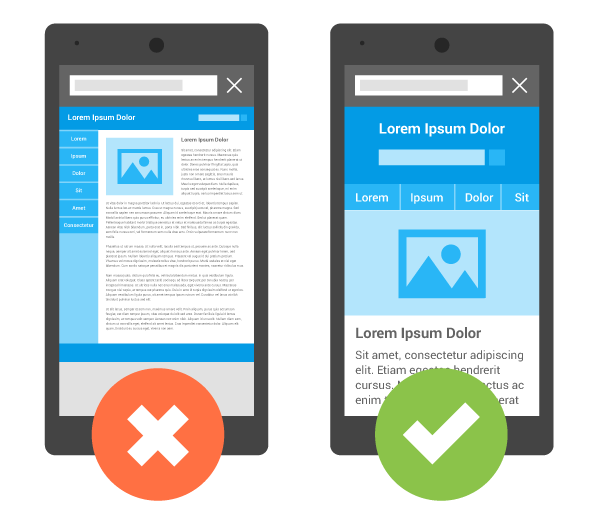
Mantener tu PHP actualizado beneficiará la carga rápida de tu tienda PrestaShop, ya que las versiones más nuevas suelen tener nuevas características que pueden hacer que tu sitio funcione más rápido. Un profesional será capaz de optimizar tu sitio para aprovechar las mejoras, lo que a su vez se traduce en menos tiempo de carga y mejor experiencia del usuario.
A nadie le gusta ingresar a un sitio web lento, esto realmente puede alejar a los clientes y aumentar tu tasa de rebote. Los profesionales aseguran la satisfacción del cliente optimizando y aumentando las tasas de conversión. También pueden identificar y solucionar los cuellos de botella que ralentizan tu sitio.
Al final del día, cuando contratas a alguien para actualizar PHP PrestaShop, además de brindarte un software más actualizado y seguro, también te ayudan a darle una experiencia de compra más sencilla al cliente.
Evitar errores comunes y minimizar el tiempo de inactividad
No actualizar PHP PrestaShop es un asunto complejo y puede generar muchos errores. Estos errores pueden tener consecuencias de fallas y costarle a su empresa importantes ingresos y reputación.
Los profesionales tienen la experiencia que se necesita para enfrentar estos desafíos de manera eficiente, lo que le permite actualizar tu sitio web sin problemas cruciales.
Todos los expertos pueden crear un ambiente seguro para llevar a cabo pruebas, falsear la actualización en su sitio web activo. Desde allí, puede identificar problemas y solucionarlos sin afectar a sus clientes.
En caso de problemas, un profesional puede hacer rápidamente los cambios y aplicar soluciones alternativas. Al evitar errores comunes y reducir el tiempo de inactividad, un profesional puede garantizar que tu sitio permanezca en línea y tus clientes sigan satisfechos.
Uso de habilidades técnicas para actualizar PHP PrestaShop
La actualización de PHP requiere conocimientos, en el lenguaje de scripting y también entender cómo funciona PrestaShop. Los profesionales vienen con un nivel de conocimientos técnicos que en este caso puede ofrecer soluciones y puntos de vista más allá de los protocolos de actualización regulares.
Y es que, todos los profesionales se mantienen al día de las nuevas funcionalidades de PHP y PrestaShop, garantizando así estos avances en tu tienda. Esto puede implicar la personalización también, siempre y cuando esté basado en lo que dictan las mejores prácticas para mejorar el rendimiento y la usabilidad de tu sitio.
Un soporte técnico de nivel profesional garantiza la tranquilidad de que tu tienda funcionará de forma ininterrumpida y eficiente.
Concentración en las funciones principales
Dejar tu proceso de actualización de PHP en manos de un profesional te garantiza que te podrás centrar en el núcleo de tu negocio, es decir, marketing, atención al cliente y desarrollo de productos. Así podrás hacer que tu tienda crezca y atender a sus clientes como debería hacer un verdadero propietario de un negocio.
Al externalizar las tareas técnicas, estás ahorrando tiempo y recursos para enfocarte en iniciativas estratégicas que contribuyen en gran medida al crecimiento de una organización. También reduce el estrés, ya que puedes relajarte sabiendo que hay un experto encargándose de la actualización de PHP.
Esto ayudará a reducir parte de tu carga de trabajo y te permitirá un mejor camino para alcanzar los objetivos de negocio y la eficiencia general de la producción.
Cuidado y mantenimientos continuos
Es muy común que cuando cedes la tarea de actualizar PHP a un profesional, ellos te ofrecerán planes de actualización y soporte que hacen más fácil el mantenimiento de tu servicio actual. También pueden ofrecerte supervisión continua para mantener tu tienda actualizada y protegida con las últimas versiones y parches de PHP.
Adicionalmente, brindan soporte a problemas no relacionados con MailChimp que puedan ocurrir, lo que significa que proporcionan recursos estables para solucionar problemas. De este modo, se adopta un enfoque preventivo para evitar cualquier problema futuro y mantener tu tienda fluida.
Establecer una buena relación con tu proveedor de servicios profesionales proporciona continuidad y fiabilidad, dándote la confianza de que tu tienda PrestaShop seguirá funcionando con un rendimiento óptimo de principio a fin.
Conclusión
Actualizar PHP PrestaShop es una misión importante que no debe llevarse a cabo sin suficientes conocimientos técnicos. Por eso siempre es bueno contar con el apoyo de un profesional que te brinde la garantía de compatibilidad, una elevación de protección y productividad, una posibilidad de escapar de errores, mantenimiento y soporte a largo plazo.
Invertir en servicios profesionales para las actualizaciones de PHP no solo protege tu tienda en línea, sino que también brinda una base para el crecimiento sostenido y el éxito.