Tendencias de diseño web para 2022
Como hace poco que cambiamos de año, os mostramos las tendencias de diseño web más importantes para este nuevo año 2022. Algunas de las más relevantes son:
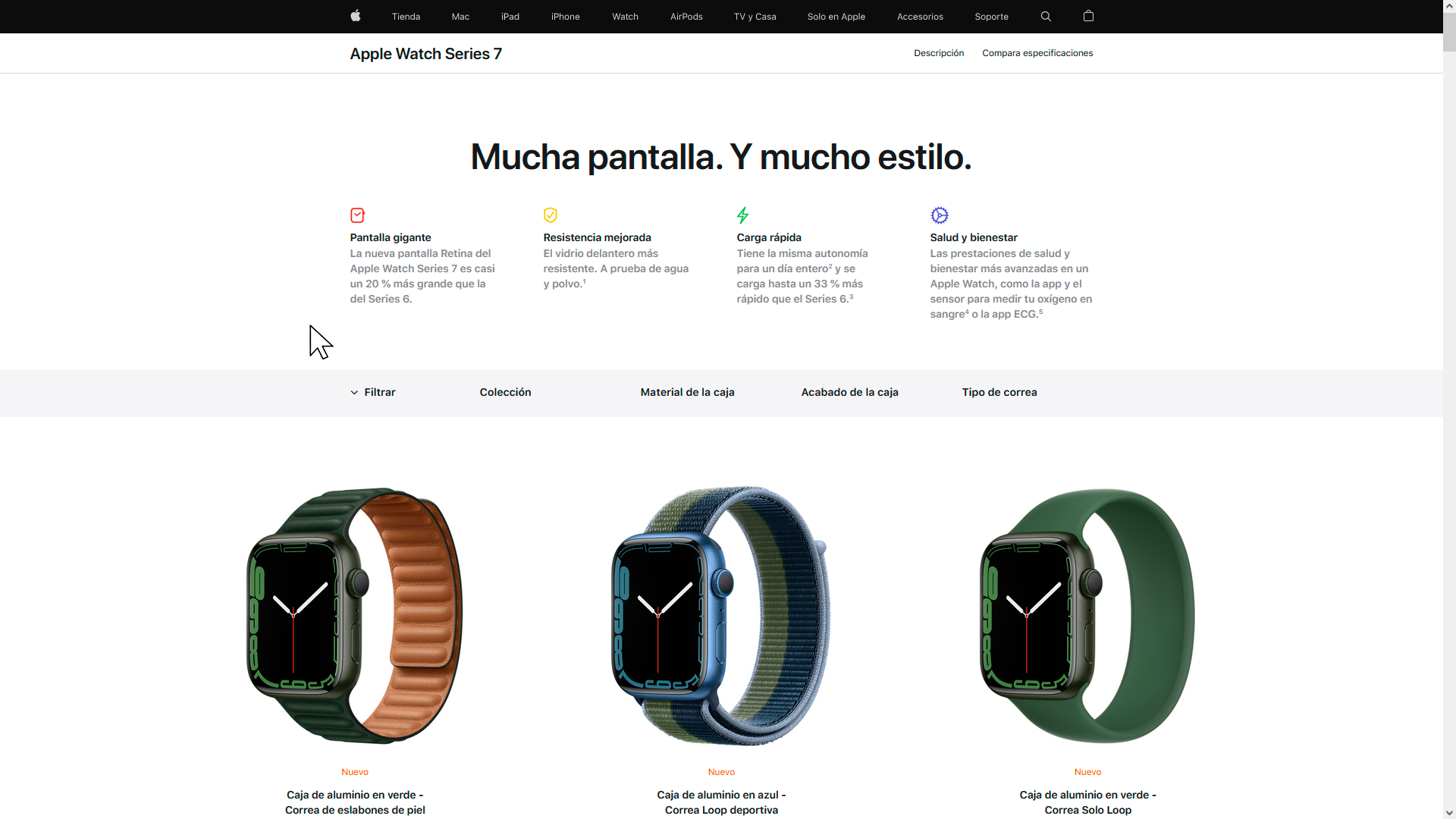
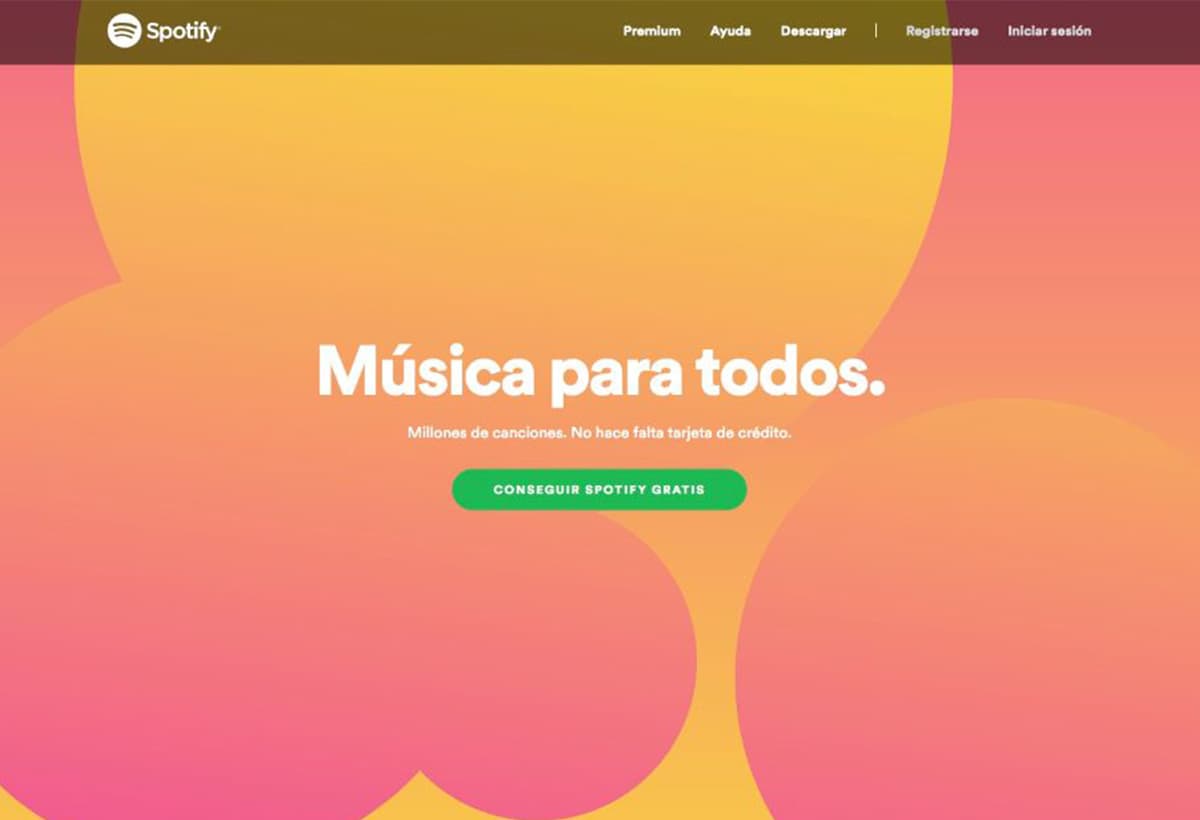
- Usar colores llamativos
- Contenido personalizado
- Chatbots más humanos
- Carga inteligente del contenido
- Formas fluidas
- Microanimaciones
- Microinteracciones
- Animaciones 3D
- Uso de degradados
- Efecto de vidrio esmerilado
- Datos más visibilizados
- Inspiración vintage
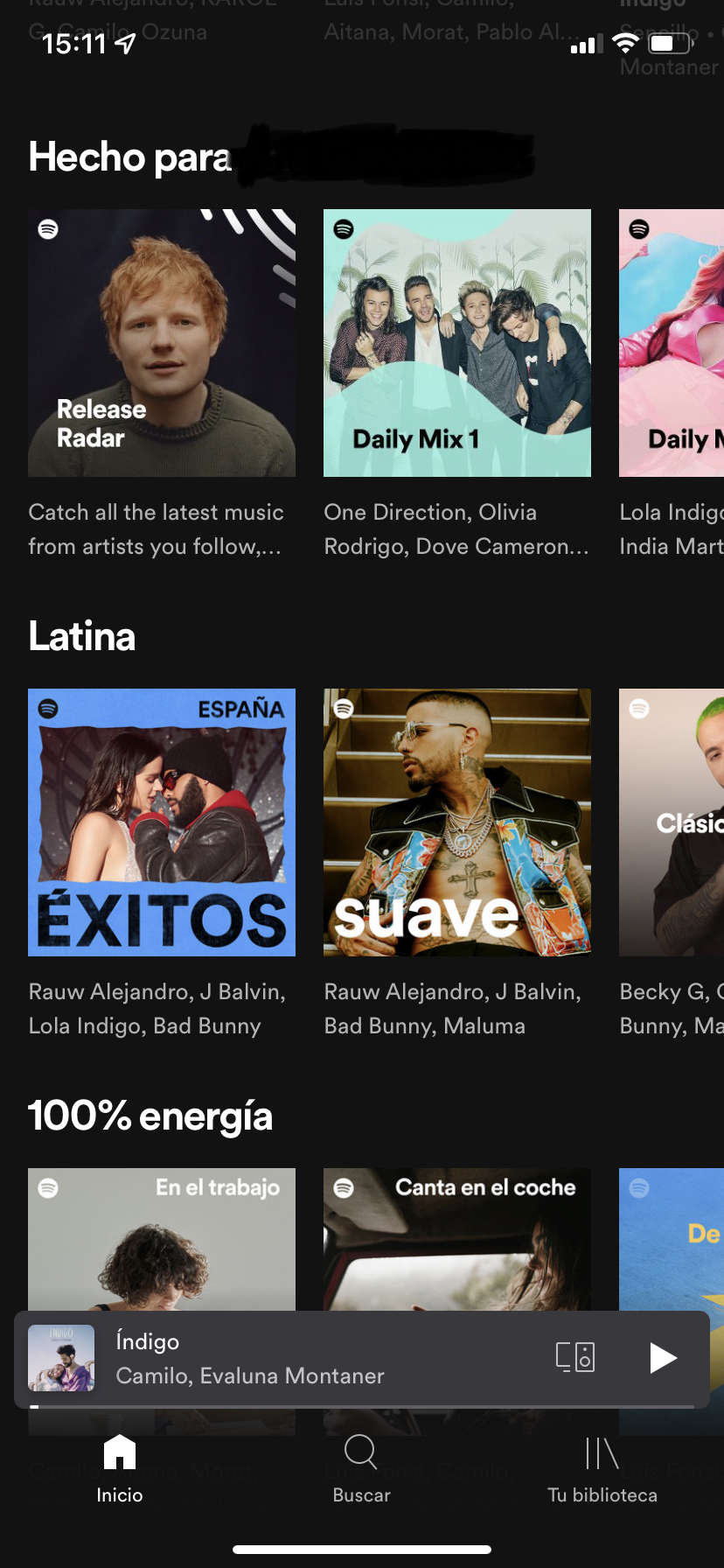
- Modo oscuro
- Combinación de fotos y elementos gráficos
- Tipografía Bold (Negrita)
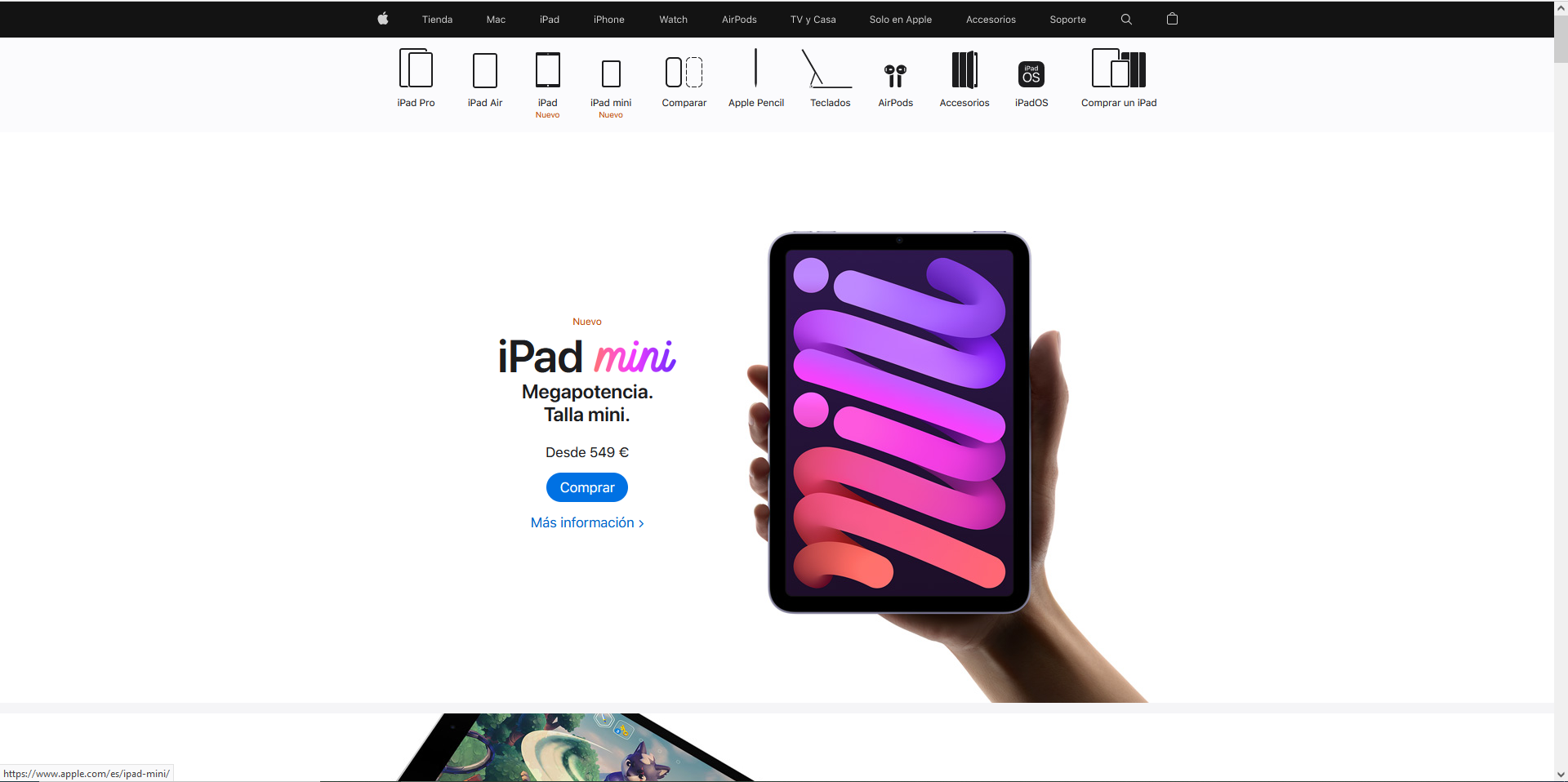
- Minimalismo y uso de espacios en blanco
- Hero Image
1. Usar colores llamativos
El uso de tonos atrevidos, saturados y brillantes puede hacer que tu marca destaque mucho más.
Eso sí, hay que utilizarlos con mucho cuidado para no cansar al usuario y provocar un efecto contrario.
2. Contenido personalizado
Seguramente te hayas dado cuenta de que cada vez que vuelves a visitar una página web o una aplicación aparece un contenido totalmente diferente a cualquier otra persona o si lo visualizas desde otro navegador diferente.

Este tema es muy útil para los sitios que son ecommerce, se puede usar para mostrar diferentes productos dependiendo de los intereses del usuario que visita la web y poder generar más ventas.
3. Chatbots más humanos
Gracias a los avances en la inteligencia artificial, los chatbots son capaces de ayudar a los clientes durante el proceso de compra en la web, resolver dudas u ofrecer un servicio determinado.
Aunque los chatbots llevan ya unos años, en este 2022 los veremos evolucionar para ser mucho más humanos.
4. Carga inteligente del contenido
Con la actualización del algoritmo de Google, se añadieron los parámetros Core Web Vitals. Estos parámetros se aplican en todas las páginas web y tienen en cuenta, además de la velocidad de carga, el cómo se presentan los elementos más relevantes de la web.
Se pueden utilizar funciones como el Infinity Scroll y el Lazy Load para no sobrecargar los recursos del servidor y mejorar el tiempo de carga ya que solo se muestra el contenido visible.
5. Formas fluidas
Esta tendencia trata de descartar los ángulos rectos y se introducen formas redondas, asimétricas que pueden dividir las distintas secciones de una web de forma fluida y sin cortes bruscos.
6. Microanimaciones
Se trata de usar pequeñas animaciones en distintas partes del diseño como en los iconos o en las descripciones de productos.
Con esto conseguimos diseños más dinámicos utilizando videos y gifs en vez de imágenes estáticas.
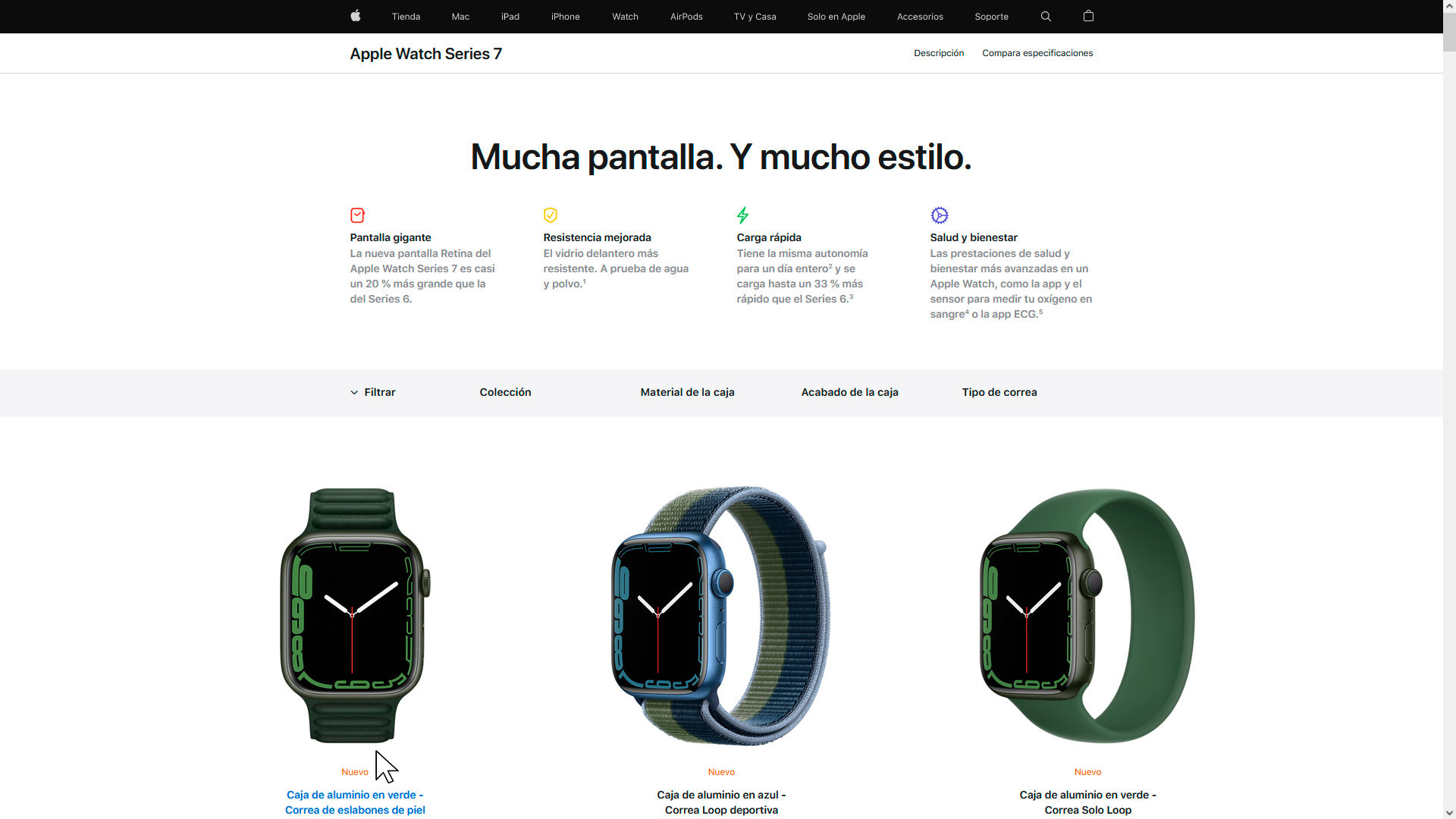
7. Microinteracciones
Son pequeñas animaciones que sirven para guiar al usuario en la web a través de algunas acciones.
Algunos ejemplos te esta tendencia son: enlaces que cambian de color cuando pasas el ratón sobre ellos, cambio del propio cursor dependiendo del sitio de la web donde esté ubicado, diferentes efectos al pasar el cursor por un producto en un listado, etc.
8. Animaciones 3D
Pueden hacer del diseño de la web mucho más moderno.
Aunque no hay que sobrecargar la web de animaciones en 3D, si que es cierto que gracias a los avances tecnológicos cada vez suponen menos problemas en cuanto al tiempo de carga de la página.
Un ejemplo de esto sería mostrar las imágenes de productos en la web con fotos en 360 grados.
9. Uso de degradados
El uso de degradados puede añadir un efecto de profundidad, puede servir como un fondo llamativo o para añadir textura a una imagen.
Suele utilizarse en tipografías grandes y atrevidas y combina perfectamente con elementos redondeados y con transparencias.
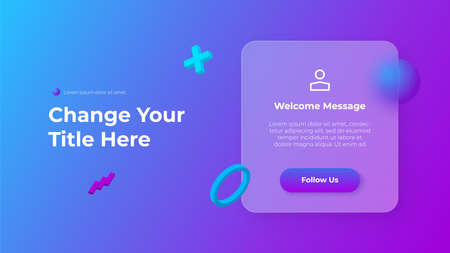
10. Efecto de vidrio esmerilado
Este efecto ofrece una apariencia borrosa en los elementos situados detrás dando prioridad a los que están delante.
A veces se suele usar como sustitución a los fondos degradados y transmite profesionalidad.
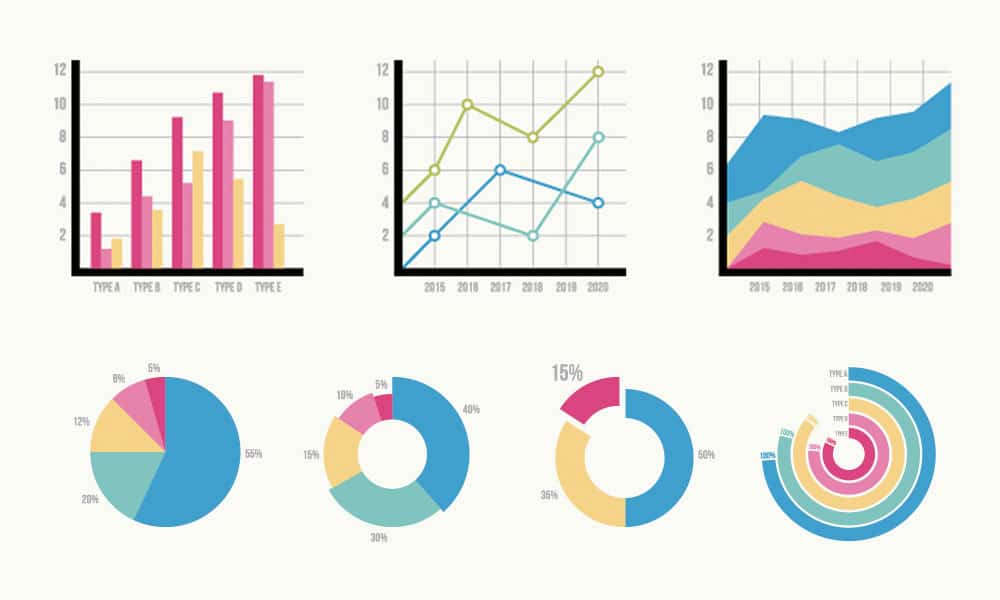
11. Datos más visibilizados
Mostrar los datos en gráficas o tablas puede hacer que los usuarios que visitan la web entiendan mucho mejor estos datos además de ser una forma mucho más atractiva que mostrarlos con texto.
12. Inspiración vintage
Puedes intentar mezclar estilos modernos con estilos vintage para crear una apariencia ultramoderna.
Por ejemplo, puedes usar productos artesanales, de época y tradicionales.
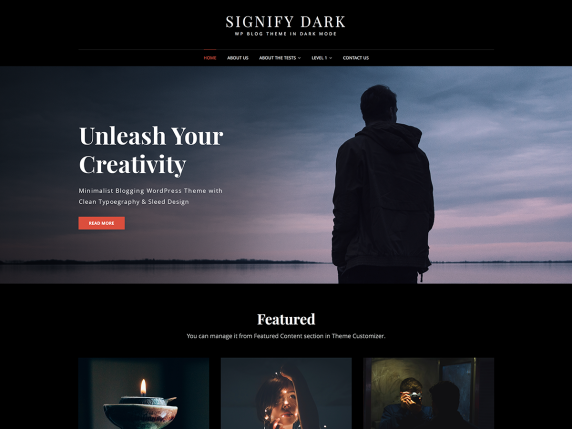
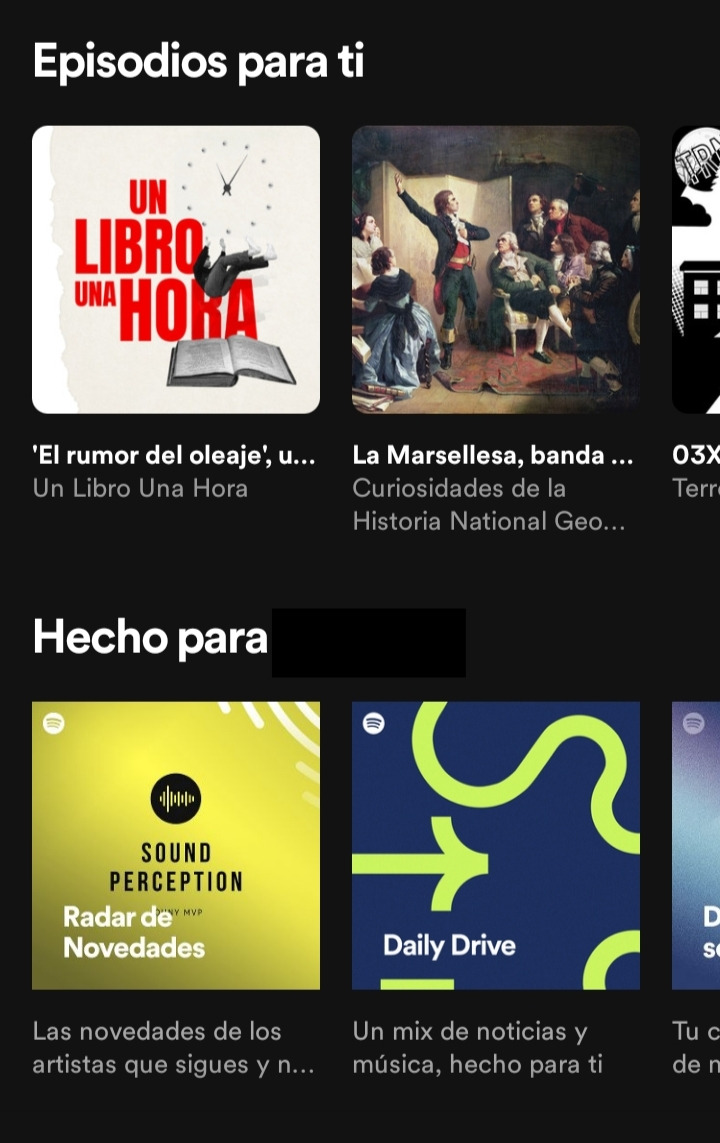
13. Modo oscuro
Este estilo permite reducir la fatiga de los usuarios ya que cada vez pasamos más tiempo mirando pantallas. Además puede ayudar a ahorrar batería en dispositivos móviles.
Utilizando esta tendencia puedes conseguir una apariencia ultramoderna para tu web y resaltar otros elementos.
14. Combinación de fotos y elementos gráficos
Mezclando elementos gráficos y fotos puedes conseguir aportar un nivel de diversión y creatividad a una imagen corriente y reforzar la marca de tu empresa.
15.Tipografía Bold (Negrita)
Usando fuentes gruesas y en negrita hace que el mensaje de la página sea mucho más claro e instantáneo y no necesite ninguna imagen. Además puede lograr captar la atención del usuario.
16. Minimalismo y uso de espacios en blanco
Usando espacios en blanco y un aspecto minimalista permite mejorar la legibilidad de la web y da prioridad al producto o contenido que se quiere destacar.
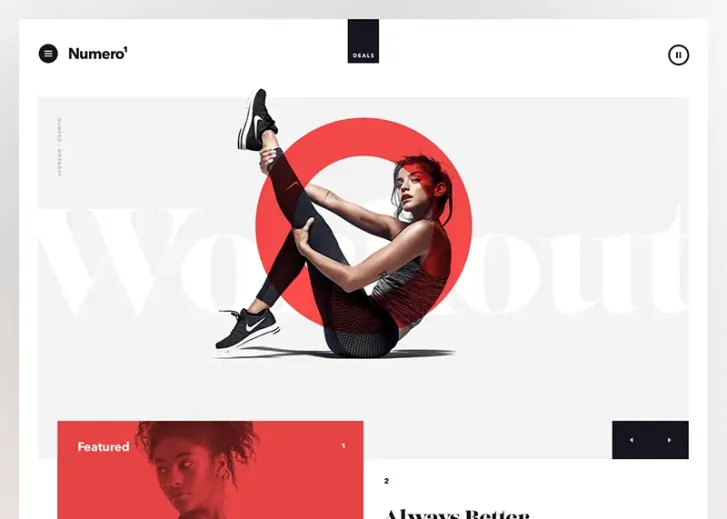
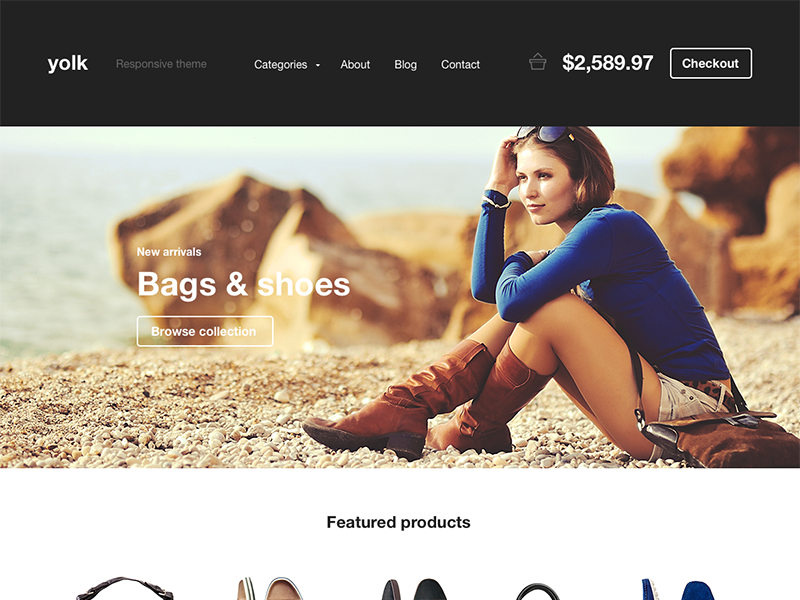
17. Hero Image
Hero image se refiere al banner de gran tamaño que suele haber en una página web en la página principal.
Esto puede atraer y hacer que el usuario siga viendo el contenido de tu web.
Se suele usar para expresar el servicio que ofreces y normalmente es la primera impresión que se lleva un cliente al visitarla.
Estas son las tendencias más importantes que llegarán este nuevo año.