Servicio de soporte y mantenimiento informático: ¿Por qué contar con un experto?
En la era digital en la que vivimos, la tecnología se ha vuelto una parte integral de nuestras vidas y negocios. Sin embargo, la complejidad de los sistemas informáticos puede presentar desafíos significativos. ¿Alguna vez has experimentado una falla en tus sistemas justo cuando más los necesitas? ¿Has luchado por resolver problemas técnicos que parecen no tener fin? Si la respuesta es sí, entonces este artículo es para ti.
A continuación, exploraremos la importancia de contar con un experto en soporte y mantenimiento informático, las ventajas que esto puede ofrecer a tu negocio y cómo puede ser la diferencia entre el éxito y el fracaso en el competitivo mundo digital de hoy.
Ventajas de contar con un experto en soporte y mantenimiento informático
Evita problemas técnicos antes de que ocurran
Invertir en soporte y mantenimiento informático profesional para tu sitio web no solo es una decisión inteligente, sino también una estrategia proactiva que puede salvarte de futuros dolores de cabeza. Con esta inversión, puedes evitar que los problemas técnicos se conviertan en una realidad disruptiva.
Los especialistas en informática poseen la formación académica y la experiencia práctica necesarias para detectar y diagnosticar posibles problemas en su etapa inicial. Su conocimiento les permite prever las dificultades técnicas que podrían surgir y tomar medidas preventivas para solucionarlas antes de que escalen a problemas mayores.
Ya sea un error de código, un problema de compatibilidad o una amenaza de seguridad, estos profesionales tienen la habilidad para identificarlos y tratarlos de manera eficiente, garantizando que tu web se mantenga optimizada, segura y funcione sin problemas.
Proporciona soluciones rápidas y eficientes
En el mundo digital actual, cualquier problema informático puede resultar en una pérdida significativa de tiempo y productividad, generando estrés y potenciales pérdidas económicas. En este escenario, la importancia de contar con un experto en soporte y mantenimiento informático se vuelve incuestionable.
Estos profesionales no sólo responden rápidamente a los desafíos técnicos, sino que también implementan soluciones eficaces y precisas, fruto de su amplio conocimiento y experiencia en el campo. Su intervención permite minimizar el tiempo de inactividad, reduciendo así las interrupciones del flujo de trabajo y permitiendo que tú o tu empresa vuelvan a la normalidad lo más rápido posible.
Mantiene tu sitio web actualizado y protegido
La tecnología está en constante evolución y mantener tu sitio web al día con las últimas tendencias y actualizaciones puede ser una tarea abrumadora. Aquí es donde un servicio de soporte técnico se convierte en una herramienta invaluable.
Estos expertos se encargan de garantizar que tu sitio web esté siempre a la vanguardia. Implementan las últimas actualizaciones y mejoras, desde nuevas funcionalidades hasta mejoras en la interfaz de usuario, asegurándose de que tu web esté alineada con las expectativas actuales de los usuarios y las mejores prácticas del sector.
Además, en un contexto donde las amenazas de seguridad en línea son cada vez más sofisticadas, estos profesionales juegan un papel crucial en la protección de tu sitio web. Mantienen tus sistemas seguros mediante la implementación de las más recientes medidas de seguridad, el monitoreo constante para detectar posibles vulnerabilidades y la respuesta rápida ante cualquier intento de violación de la seguridad.
Estos expertos también trabajan para garantizar que tu sitio web esté funcionando de la manera más eficiente posible. Esto implica optimizar la velocidad de carga, asegurar una navegación fluida y sin errores, y mejorar la experiencia general del usuario.
Ahorras dinero a largo plazo
Puede parecer que contratar un servicio de soporte y mantenimiento informático profesional es un gasto adicional innecesario. Sin embargo, al mirar más allá del coste inicial, descubrirás que es una inversión estratégica que puede generar ahorros significativos a largo plazo.
Las reparaciones de emergencia y los problemas técnicos inesperados pueden resultar en costes elevados. Tales situaciones no sólo implican gastos directos en reparaciones, sino también costes indirectos debido al tiempo de inactividad, la pérdida de productividad y posibles impactos en la reputación de tu negocio.
Al invertir en un servicio de mantenimiento preventivo, puedes evitar estos costes inesperados. Los expertos en soporte y mantenimiento informático trabajan de manera proactiva para detectar y solucionar problemas antes de que escalen a crisis mayores. Este enfoque de prevención permite mantener tus sistemas funcionando sin problemas, evitando interrupciones que puedan afectar la operatividad de tu negocio o proyecto.
Además, un servicio de mantenimiento regular puede prolongar la vida útil de tus sistemas y equipos informáticos, evitando la necesidad de reemplazos prematuros y costosos.
Mejora el rendimiento del sitio web
El mantenimiento y soporte profesionales son esenciales para optimizar el rendimiento de tu sitio web, garantizando su funcionamiento fluido y eficiente. A continuación, se detallan tres formas principales en las que un experto en mantenimiento puede potenciar el rendimiento de tu web:
- Optimización del sitio web: El mantenimiento profesional implica verificar y optimizar regularmente el código, los elementos de diseño y la estructura general de tu sitio. Esto garantiza que esté completamente optimizado para los motores de búsqueda, lo que facilita que los posibles clientes te encuentren en línea.
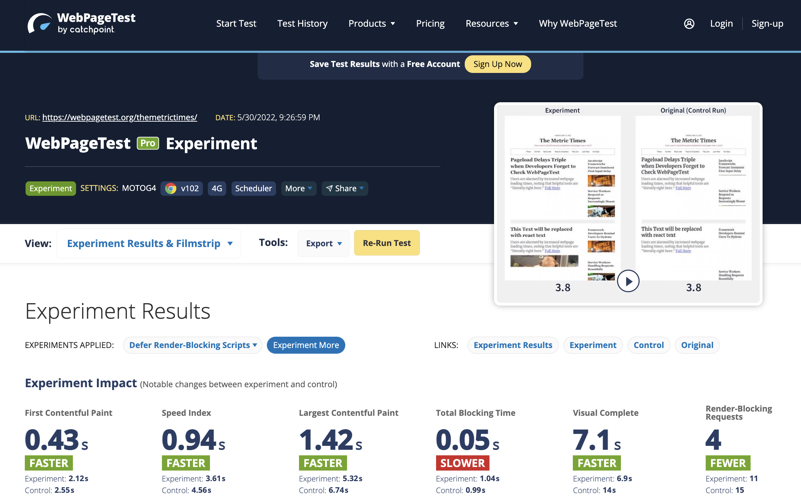
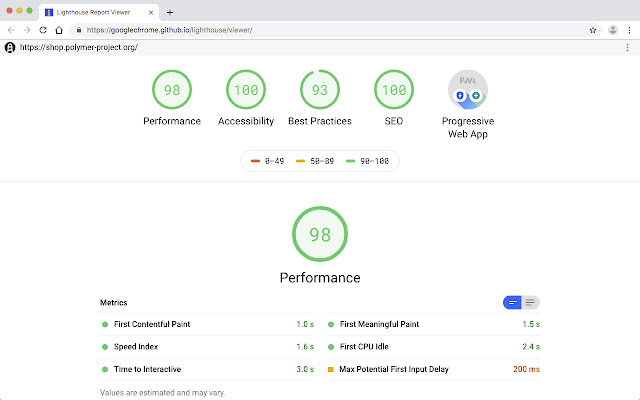
- Optimización de la velocidad: Los sitios web que cargan lentamente pueden ser frustrantes para los usuarios y pueden resultar en una mayor tasa de rebote. El mantenimiento experto incluye la optimización de la velocidad de carga de tu página mediante la compresión de imágenes, la minimización del código y la implementación de técnicas de almacenamiento en caché. Esto no solo mejora la experiencia del usuario, sino que también mejora el posicionamiento de tu sitio en los motores de búsqueda.
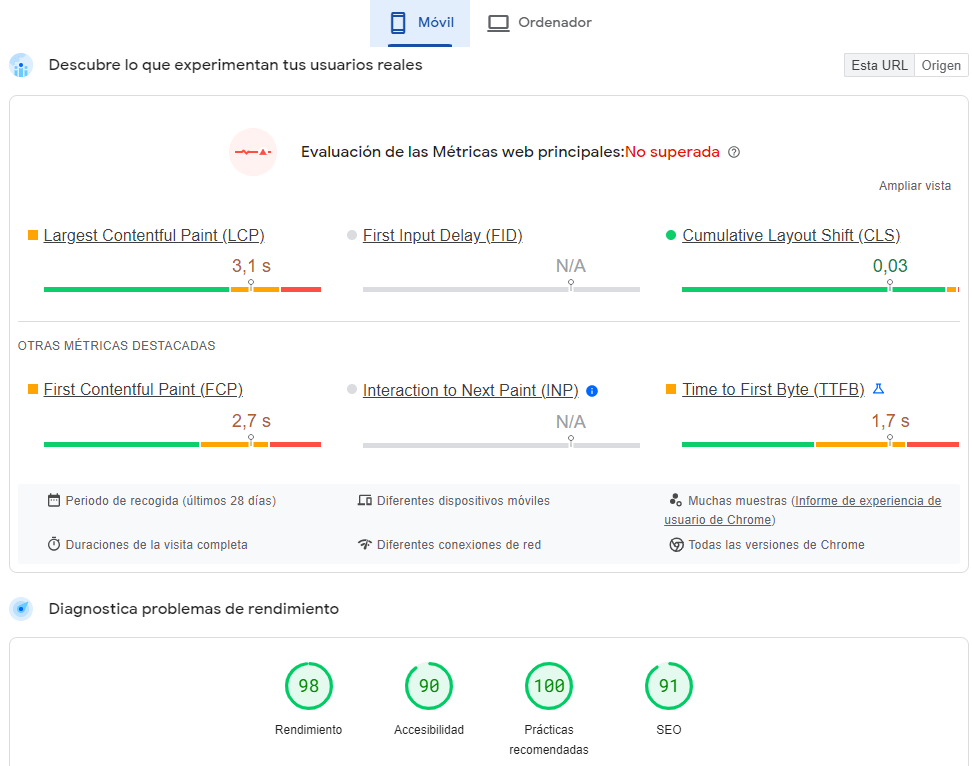
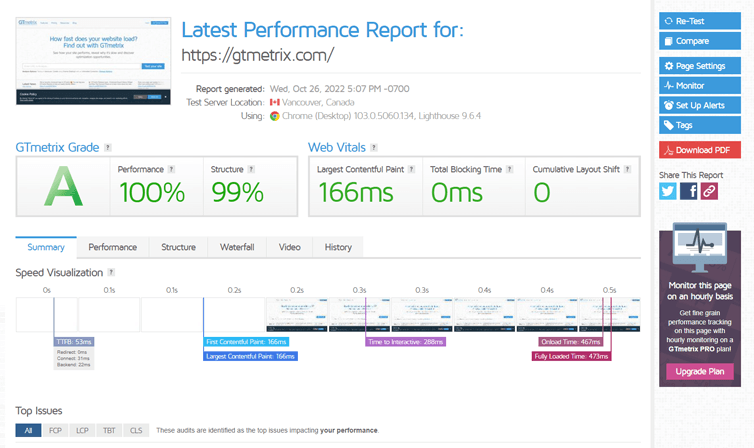
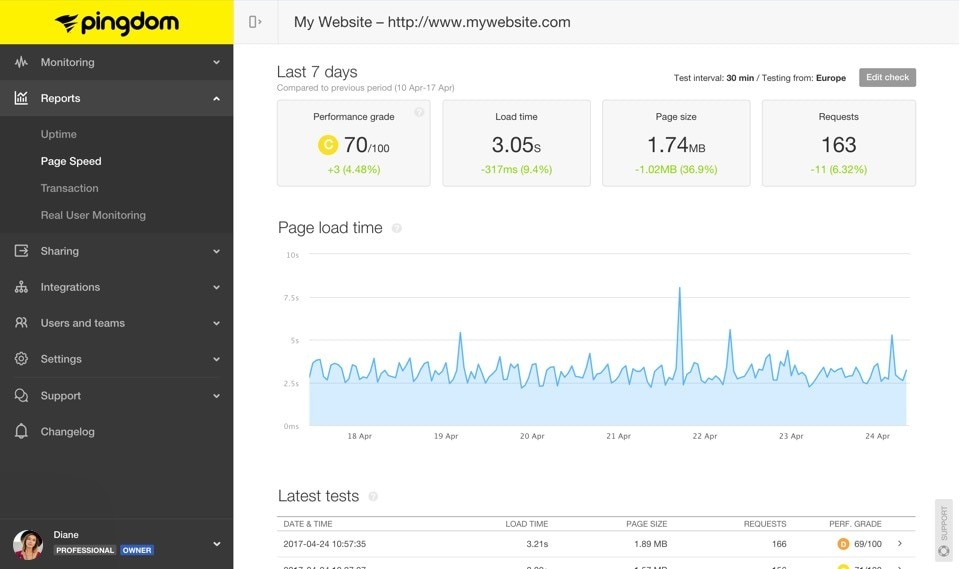
- Monitoreo del rendimiento: El mantenimiento profesional implica el monitoreo continuo de las métricas de rendimiento de tu sitio web, como el tiempo de actividad, el tiempo de respuesta y la carga del servidor. Esto permite detectar tempranamente cualquier problema o cuello de botella, asegurando que tu sitio siga siendo rápido, estable y confiable.
Inicionet: Tu mejor aliado para el soporte y mantenimiento informático de tu empresa
Confiar el mantenimiento y soporte de tu sitio web a expertos puede aliviar problemas comunes y garantizar su funcionamiento sin problemas. En Inicionet, contamos con un equipo de profesionales especializados en mantenimiento web, listos para ofrecerte el mejor servicio a tus necesidades. Estamos comprometidos con la calidad del trabajo que realizamos, garantizando los estándares más altos de funcionalidad y seguridad para tu web.
Además, nuestros servicios incluyen la optimización de la velocidad y estabilidad del servidor, así como el monitoreo constante para detectar problemas en tiempo real. Estamos equipados con herramientas avanzadas para garantizar que tu página esté siempre disponible y segura.
Ponte en contacto con nosotros hoy mismo para que podamos ayudarte a desarrollar tu sitio web y mantenerlo a la vanguardia de la tecnología.