¿Cómo añadir y quitar las www de tu página web?
Puede que te preguntes si es importante o no el usar las www en tu página web para el rendimiento del SEO. La respuesta es no, es simplemente un tema de preferencias o de estética pero debes saber cómo añadir o quitar las www de tu dominio para asegurar que Google lo indexe correctamente.
En este artículo te explicaremos lo siguiente:
- Cómo quitar las www de tu dominio
- Añadir las www a tu página web
- Cómo afecta a la seguridad del sitio web
Cómo quitar las www de tu dominio
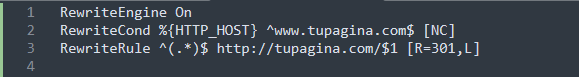
Si prefieres que tu sitio web sea sin el prefijo www puedes añadir el siguiente código en tu fichero .htaccess en el directorio principal de tu web (Solamente para servidores con Apache):
Para que esto funcione correctamente, el módulo de Apache mod_rewite tiene que estar instalado y habilitado en el alojamiento donde se encuentra tu web. Una vez añadido este código no es necesario reiniciar el servicio de Apache.
Añadir las www a tu página web
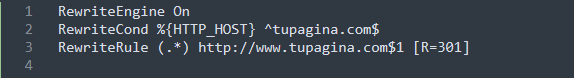
Por el otro lado, si lo que quieres es añadirlas en tu web, igual que en la sección anterior, será necesario editar el fichero .htaccess de tu página y añadir lo siguiente:
Al igual que para quitarlas, es necesario que en el servidor esté activado y habilitado el módulo de Apache mod_rewrite, de otra forma esto no funcionará.
Cómo afecta a la seguridad del sitio web
Al realizar este tipo de cambio en una web, hay algunos aspectos sobre su seguridad que hay que tener en cuenta.
Si configuras tu dominio sin las www y posees algún subdominio, puede darse el caso de que el dominio principal y el subdominio compartan cookies. Esto puede ser potencialmente malo si hay alguna información delicada y se guarda en las cookies que tú no quieres compartir con terceras partes.