Mejores plantillas gratuitas y de pago para Woocommerce
Existe una gran variedad de temas para tiendas online con Woocommerce y es casi imposible elegir entre todos ellos. En este post os mostramos algunas plantillas gratuitas y otras de pago para añadirlas a vuestra web. Como sabéis, Woocommerce es un plugin para WordPress con el que se pueden crear tiendas online.
Qué tiene que tener una plantilla para Woocommerce
Lo primero que tienes que tener en cuenta a la hora de elegir una plantilla son los siguientes aspectos:
- Optimizado para la velocidad de carga de la web
- Tener un diseño atractivo
- La navegación sea fácil
- Diseño adaptado para los diferentes dispositivos (móvil, Tablet, etc.)
- Ser compatible con los plugins
A continuación os mostramos algunas plantillas gratuitas y otras de pago.
Plantillas gratuitas
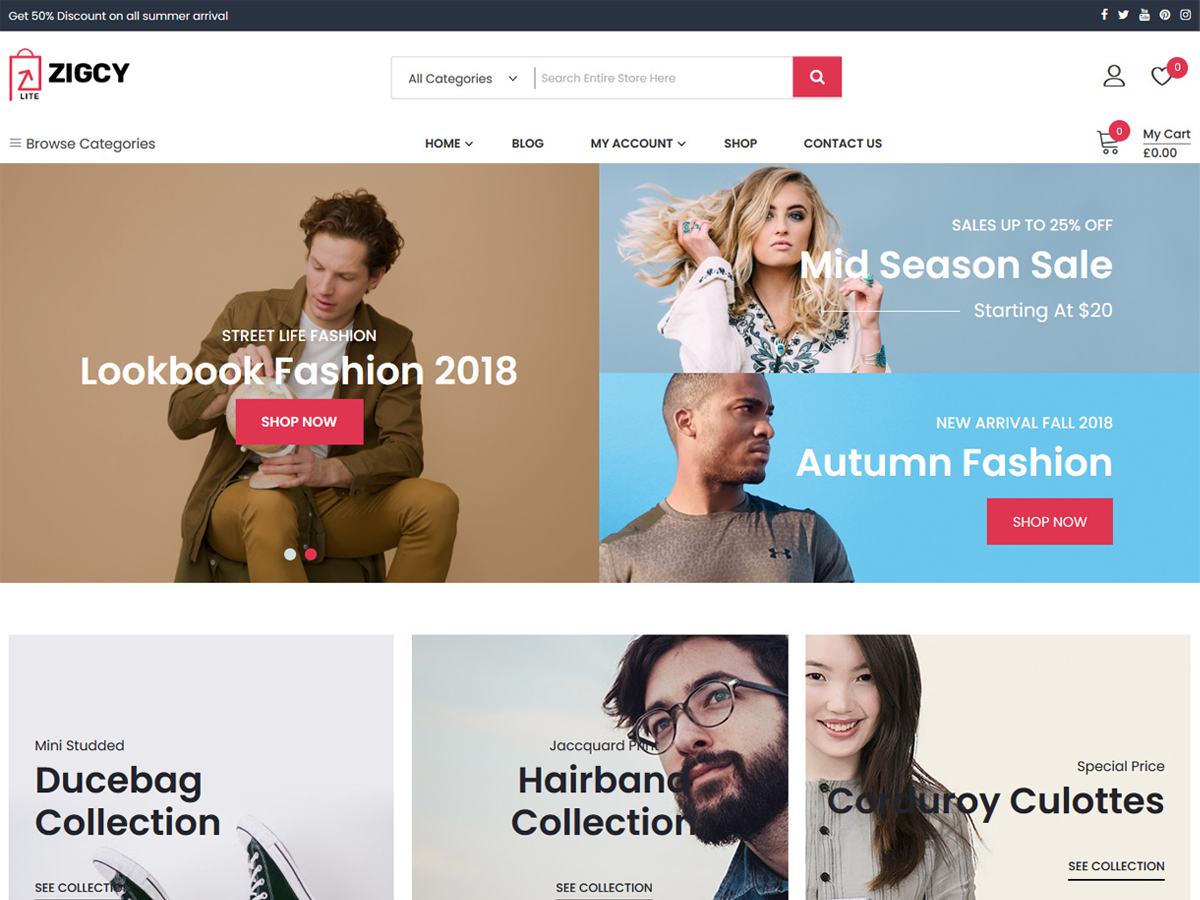
Zigcy Lite
Este tema cuenta con tres diseños de demostración los cuales los puedes importar y así lanzarás tu tienda más rápidamente.
Está totalmente optimizado para SEO, es compatible con el plugin de construcción de páginas Elementor y ya cuenta con más de 3.000 descargas.
Si quieres obtener más información sobre este tema pulsa en el siguiente enlace.
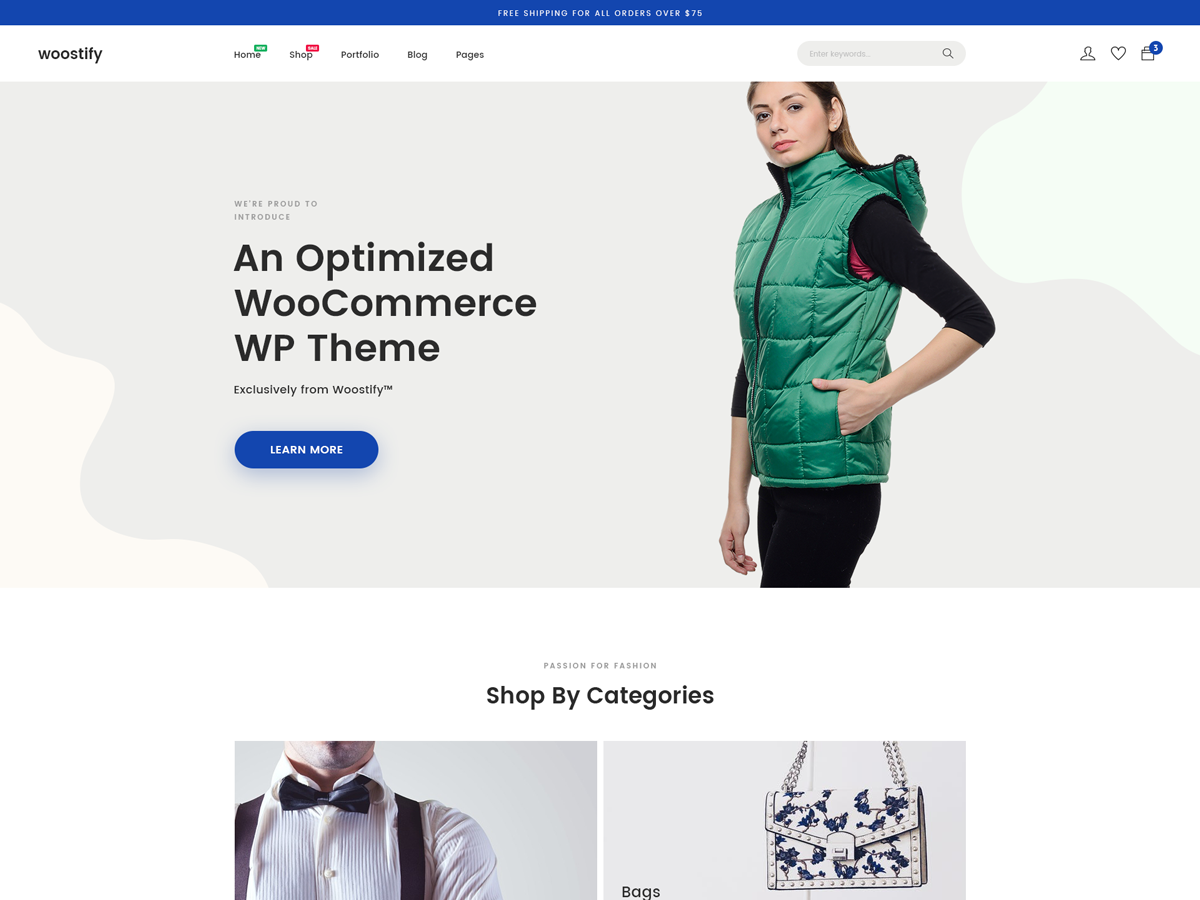
Woostify
Esta plantilla es de las mejores por su optimización a la hora de obtener una mayor velocidad de carga de la página. Tiene la garantía de ser compatible con futuras versiones de WordPress y Woocommerce ya que sigue los estándares de programación de dicho CMS.
Incluye varios diseños de páginas de productos, un sistema de pago en varios pasos y una galería de videos para añadir a las fichas de productos.
Aunque esta plantilla es gratuita, también dispone de tres planes de pago a partir de 49$ al año en los que incluye un año de soporte, actualizaciones y acceso a complementos avanzados.
Si quieres obtener más información sobre este tema pulsa en el siguiente enlace.
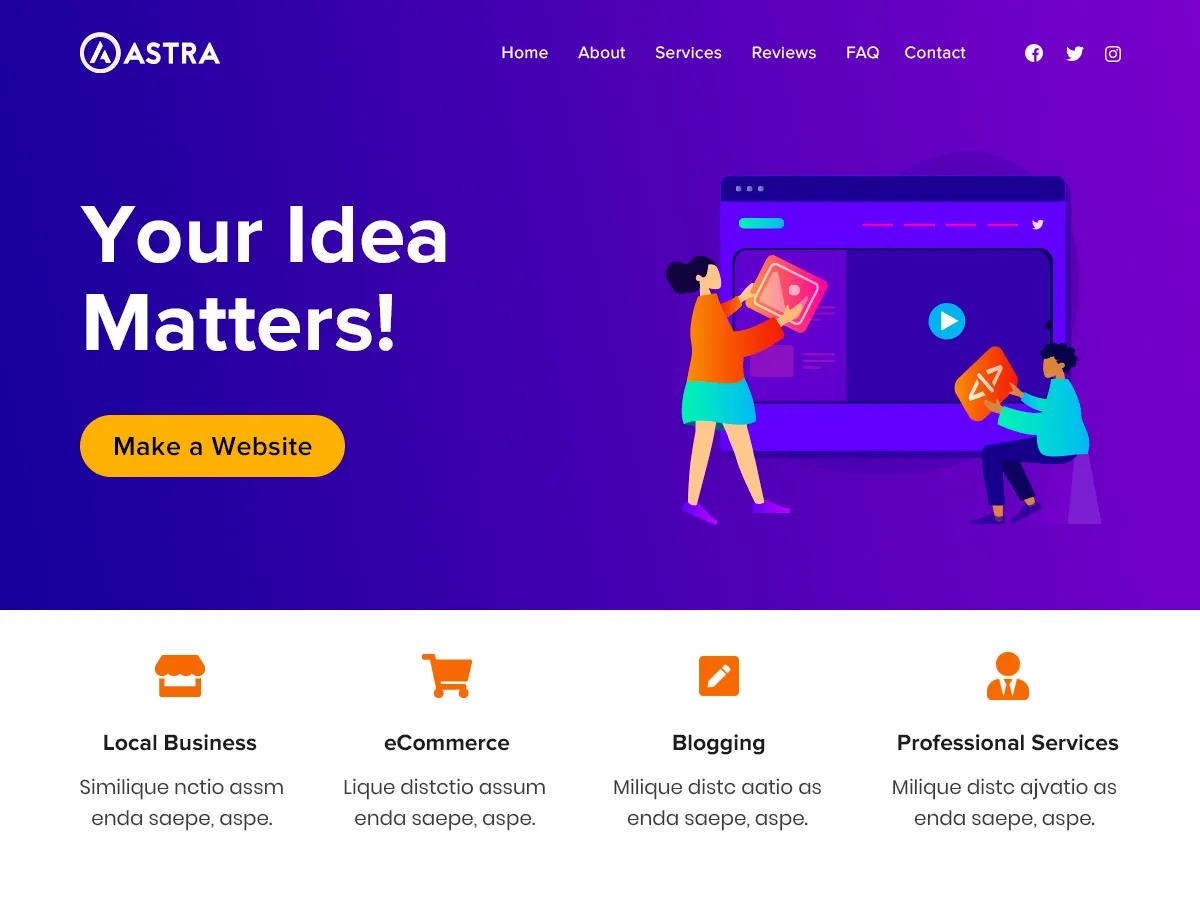
Astra
Este tema consta con muchas posibilidades de personalización, está realizado con un código optimizado y la página cargará rápidamente debido a que requiere menos de 50kB.
Aparte de la versión gratuita, también existe la versión Premium que cuesta 47$ al año donde encontrarás más funciones y personalizaciones, un soporte individualizado y formación.
Si quieres obtener más información sobre este tema pulsa en el siguiente enlace.
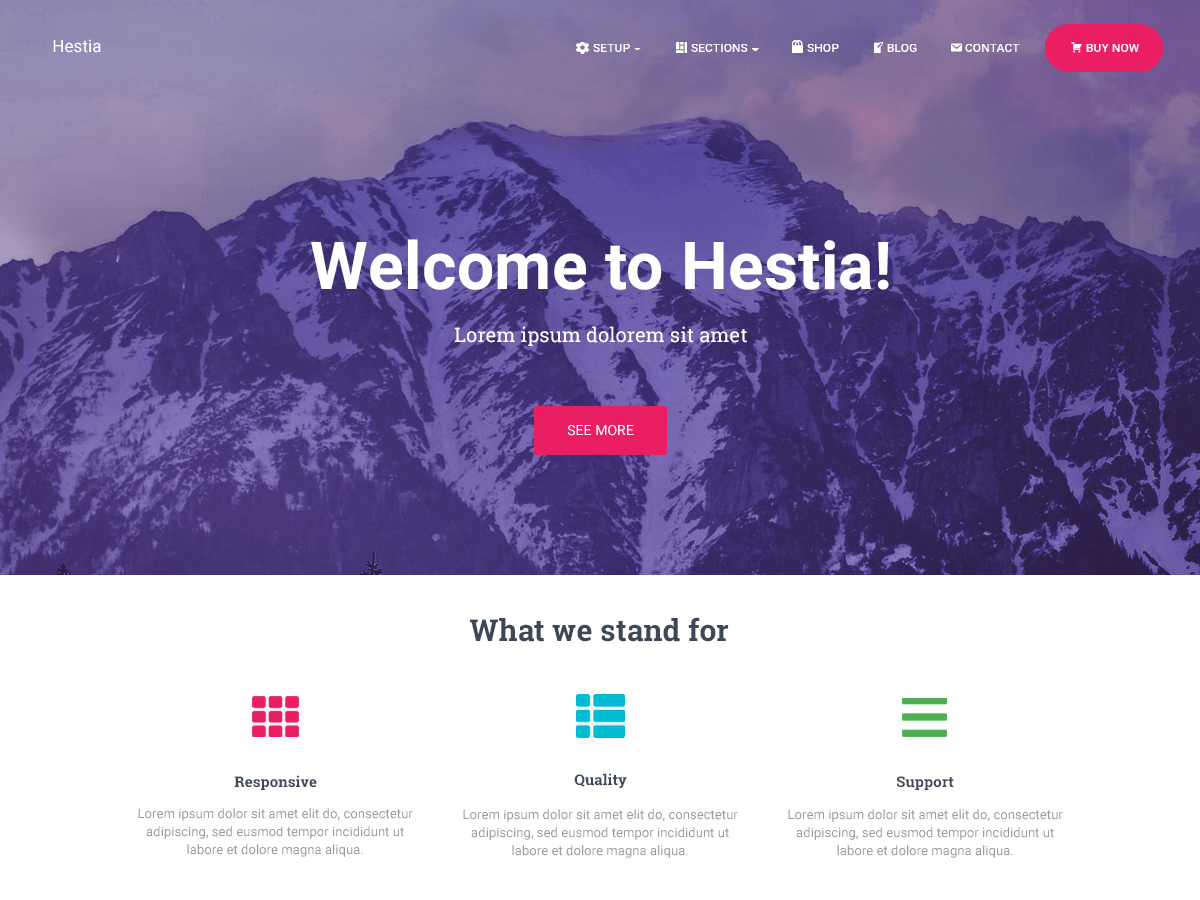
Hestia
Este tema es una excelente elección si lo que buscas es crear una web de una sola página. Ofrece la posibilidad de crear un pie de página con widgets, el añadir una página de blog y su personalización es muy sencilla ya que tiene una gran compatibilidad con los constructores de páginas más comunes.
Los creadores del tema ponen a disposición de los usuarios más de 300 artículos y 200 videos tutoriales pero también existe una versión Premium la cual cuesta desde 69€ al año en la que incluye asistencia técnica, actualizaciones y más funcionalidades.
Si quieres obtener más información sobre este tema pulsa en el siguiente enlace.
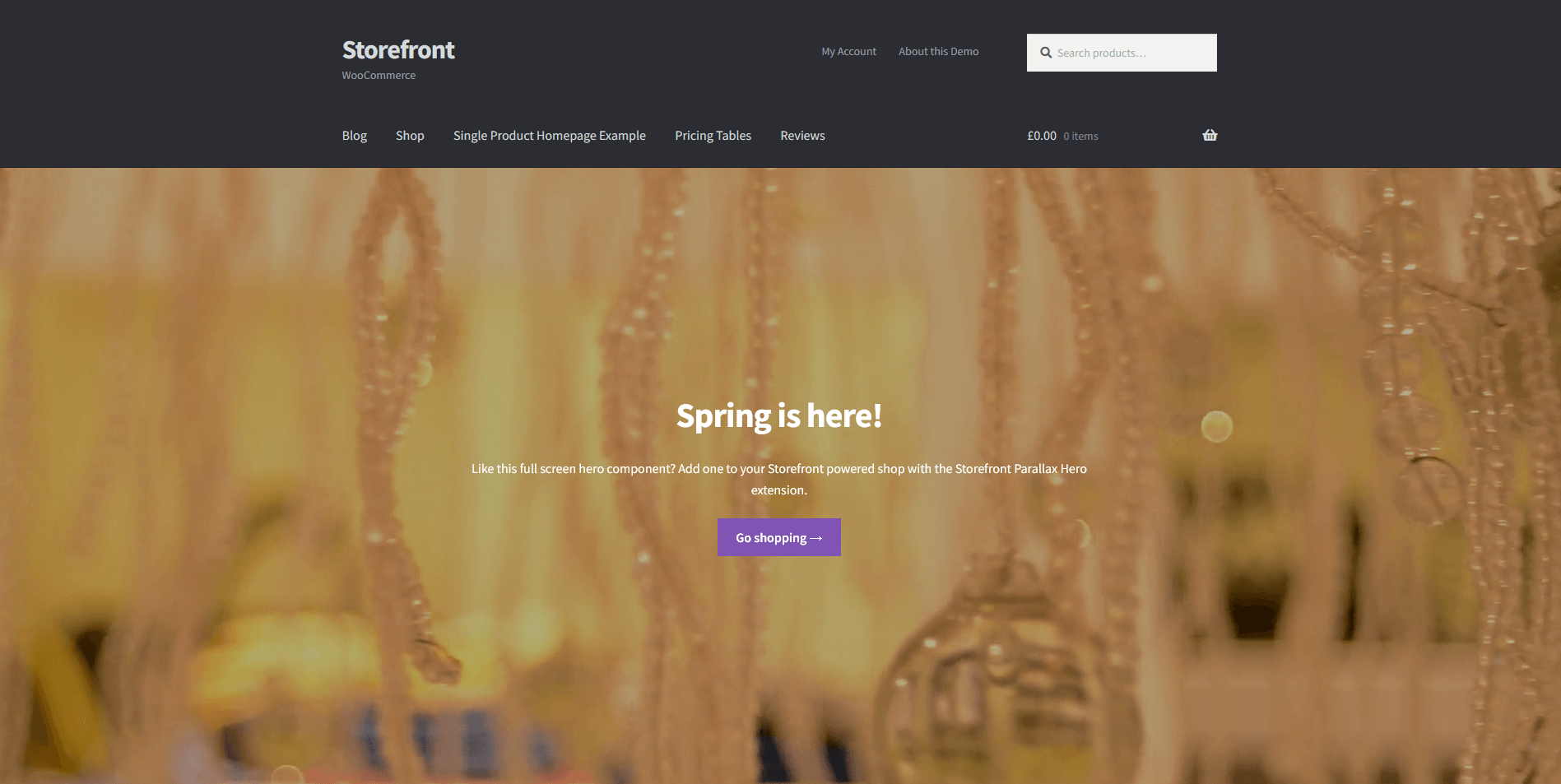
WooCommerce Storefront
Cuenta con un diseño que se adapta a los diferentes dispositivos, se pueden usar plugins para modificar el diseño de la página web o bien usar la opción de «Personalizar» dentro de la opción de «Apariencia» en el menú lateral de WordPress.
Al adquirir este tema obtendrás un año de actualizaciones de los plugins que incluye y un año de soporte.
Si quieres obtener más información sobre este tema pulsa en el siguiente enlace.
Plantillas de pago
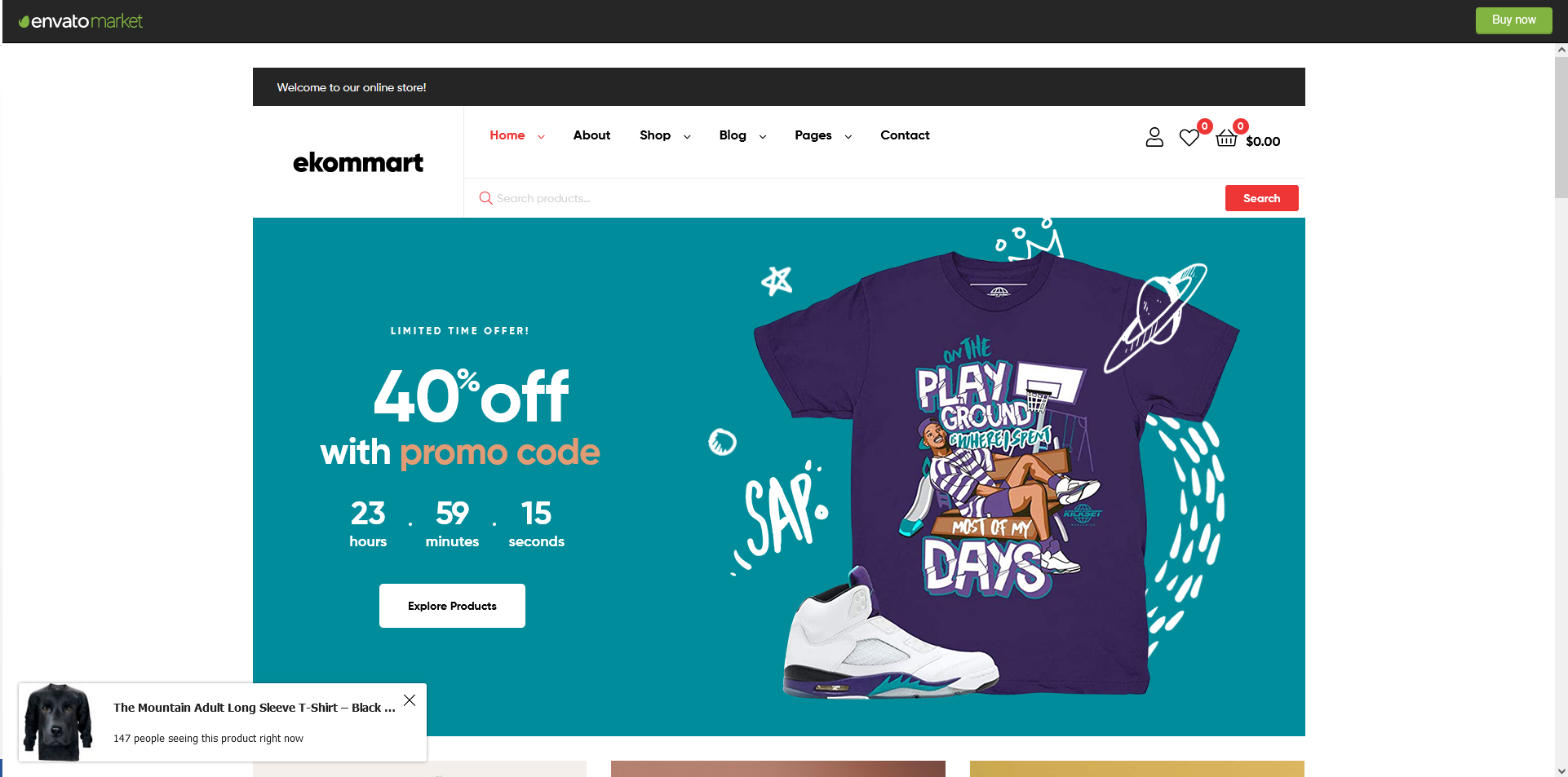
Ekommart
El precio de este tema es desde 58$ por licencia y es ideal para diversas tiendas. Incluye varios plugins esenciales de WordPress como «Slide Revolution» o «Mailchimp» y tiene una vista rápida de productos y la opción de comparar artículos que mejorará la experiencia de compra de tus clientes.
El tema cuenta con varias demos de páginas de inicio, encabezados y pies de página prediseñados con lo que será más fácil crear tu tienda online con WooCommerce.
Si quieres obtener más información sobre este tema pulsa en el siguiente enlace.
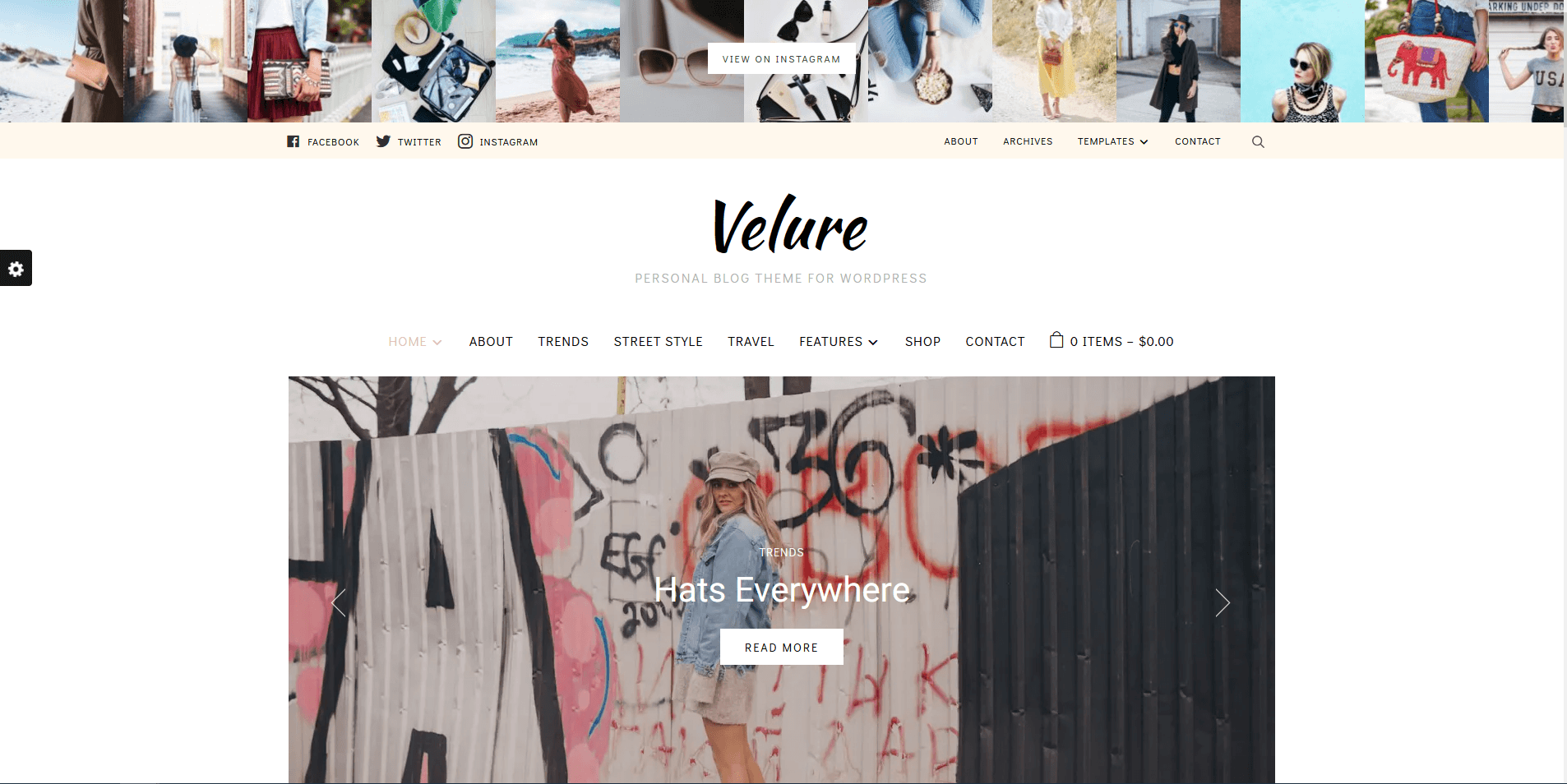
Velure
Cuesta 69€ al año y a parte del propio tema también incluye actualizaciones, importador de demos y un año de soporte. También existe la opción de un único pago que incluye todo lo anterior excepto el soporte que no expiraría y solo tendrías que pagar una vez 159€.
Este tema está más enfocado a blogs de moda y estilos de vida pero también te permite crear una tienda online con un estilo muy elegante. Cuenta además con una barra de Instagram integrada para ayudarte a mejorar tu presencia online.
Si quieres obtener más información sobre este tema pulsa en el siguiente enlace.
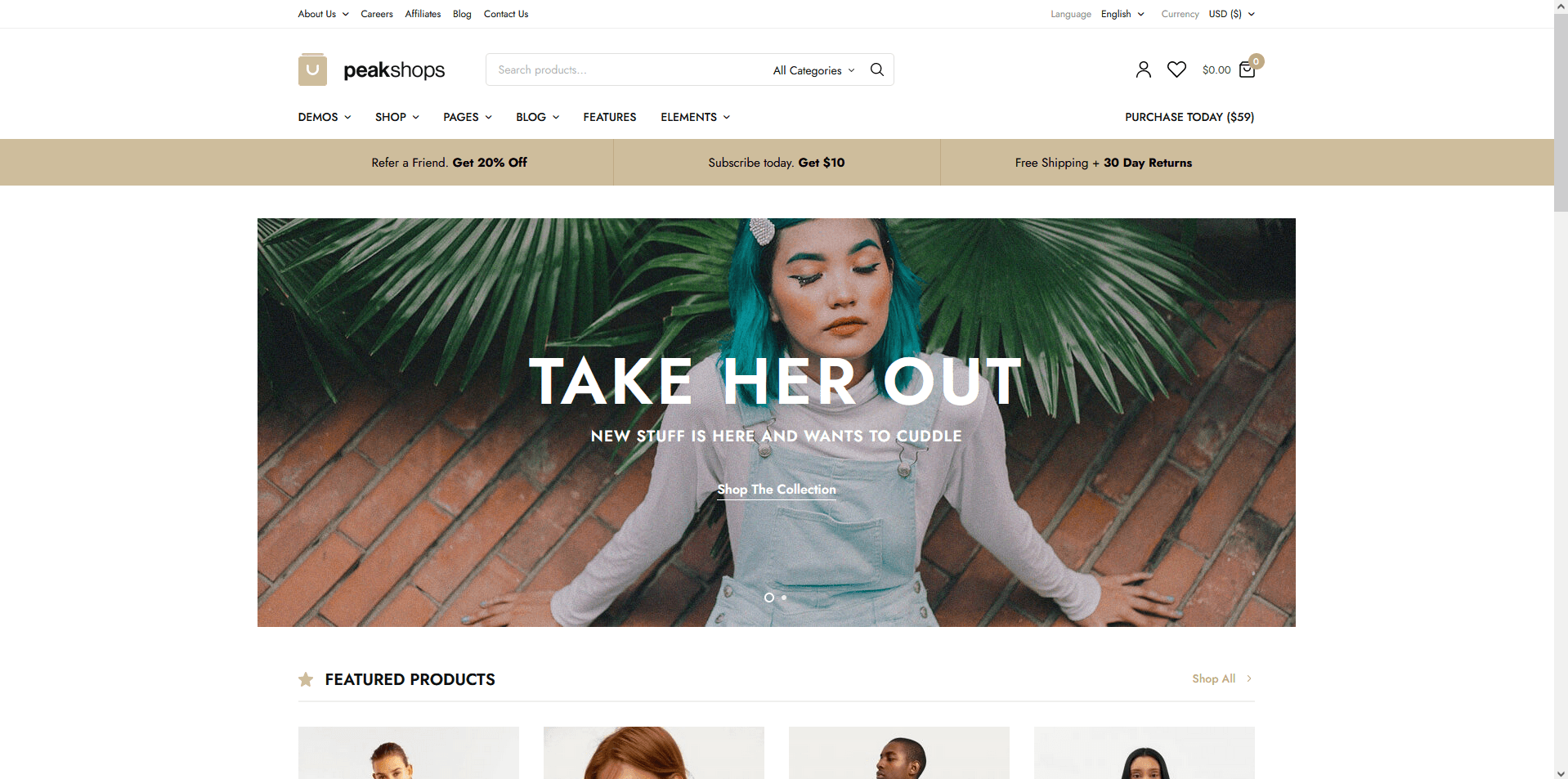
PeakShops
Su precio es de 79$ e incluye futuras actualizaciones y 6 meses de soporte, si quieres extender el soporte hasta 1 año el precio sería de 25,13$ más.
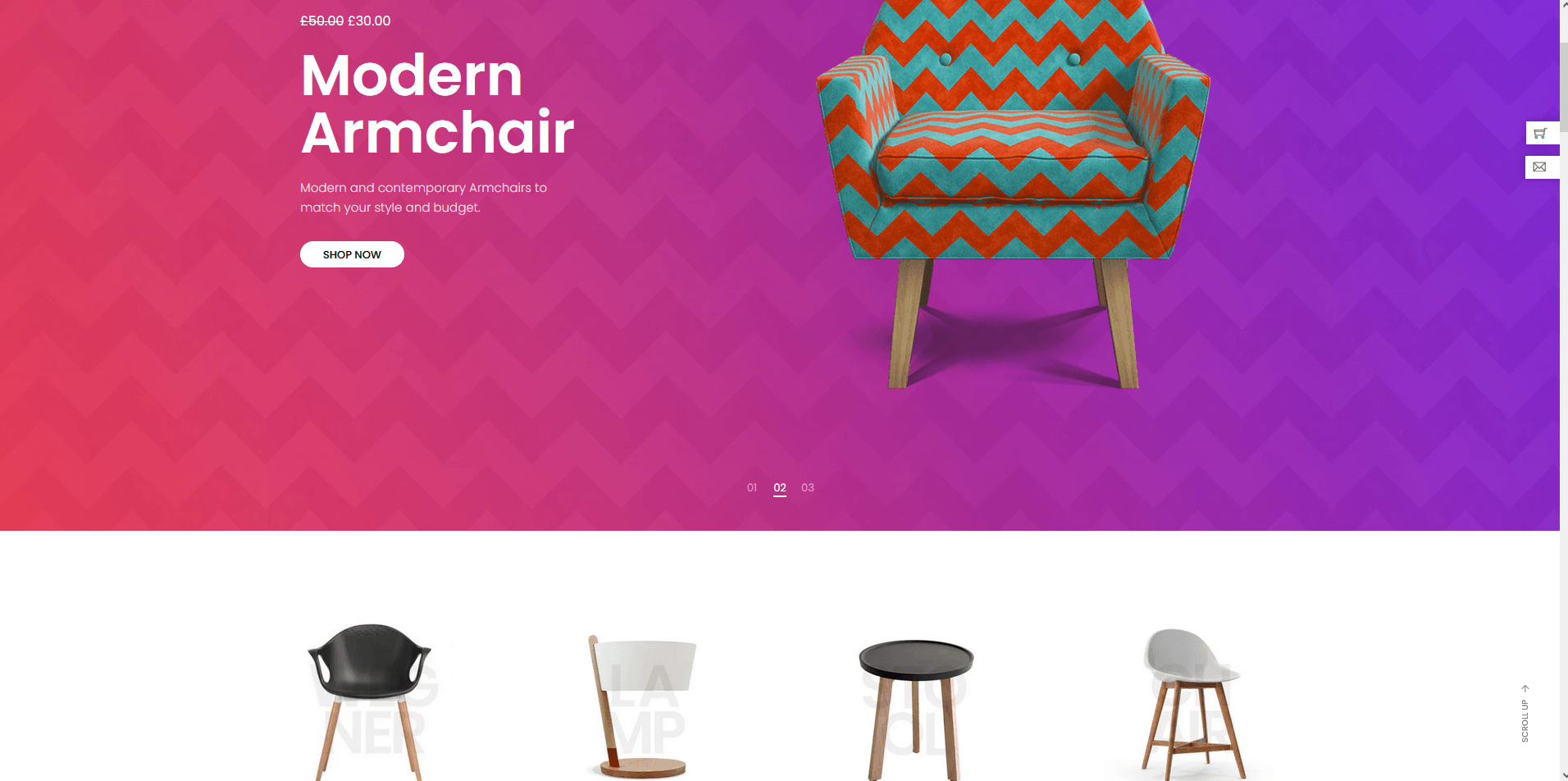
Es uno de los mejores temas para crear una tienda online con WooCommerce ya que incluye diversas plantillas para las páginas de productos así como demos prediseñadas para diferentes tipos de negocios como la venta de muebles, electrónica, etc.
Si quieres obtener más información sobre este tema pulsa en el siguiente enlace.
Hongo
El precio es de 59$ en el que incluye 6 meses de soporte y futuras actualizaciones, también se puede ampliar el soporte hasta 1 año por 17,63$ más.
Algunas de las características más destacadas de este tema es que permite la visualización de productos en 360 grados subiendo múltiples imágenes del producto, permite añadir pins a las imágenes y vincularlas a determinados productos. Además tiene incluido el plugin de «MailChimp» con el que podrás crear y lanzar campañas de marketing a través del email.
Si quieres obtener más información sobre este tema pulsa en el siguiente enlace.
Metro
El precio de esta plantilla es de 35$ en el que se incluye actualizaciones futuras del tema y 6 meses de soporte, también existe la opción de ampliar el soporte hasta 1 año por 8,63$ más.
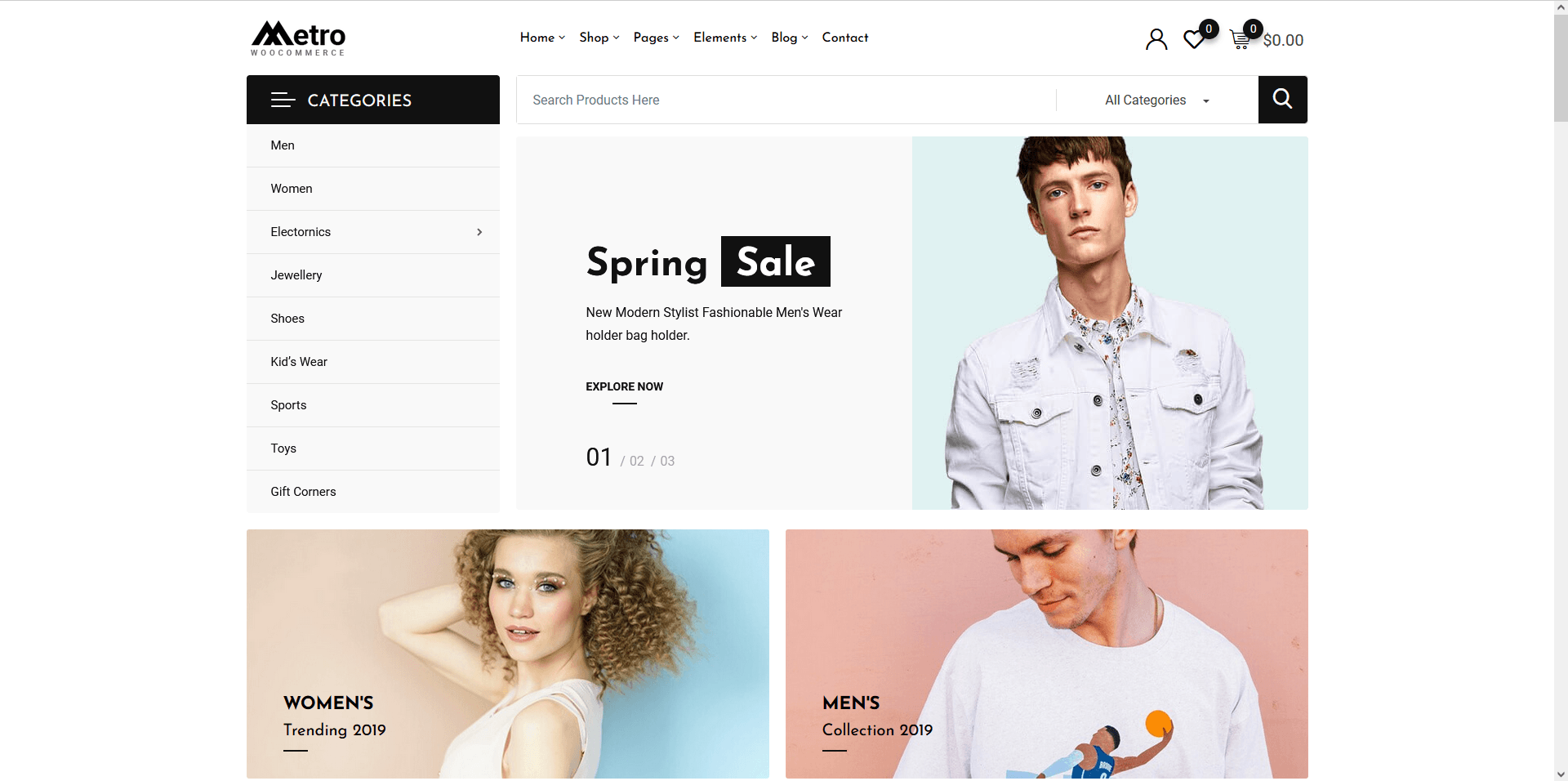
Tiene un diseño minimalista en el que se centra más en los productos y servicios que ofrece la web y cuenta con siete diferentes diseños de la página de inicio prediseñados. El tema incluye el plugin «Variation Images Gallery» y también es compatible con «Yoast SEO».
Si quieres obtener más información sobre este tema pulsa en el siguiente enlace.